Wenn du Odoo V15 nutzt und die Hintergrundfarbe der Topbar verändern möchtest, dann wird dir dieser Codeschnipsel weiterhelfen.
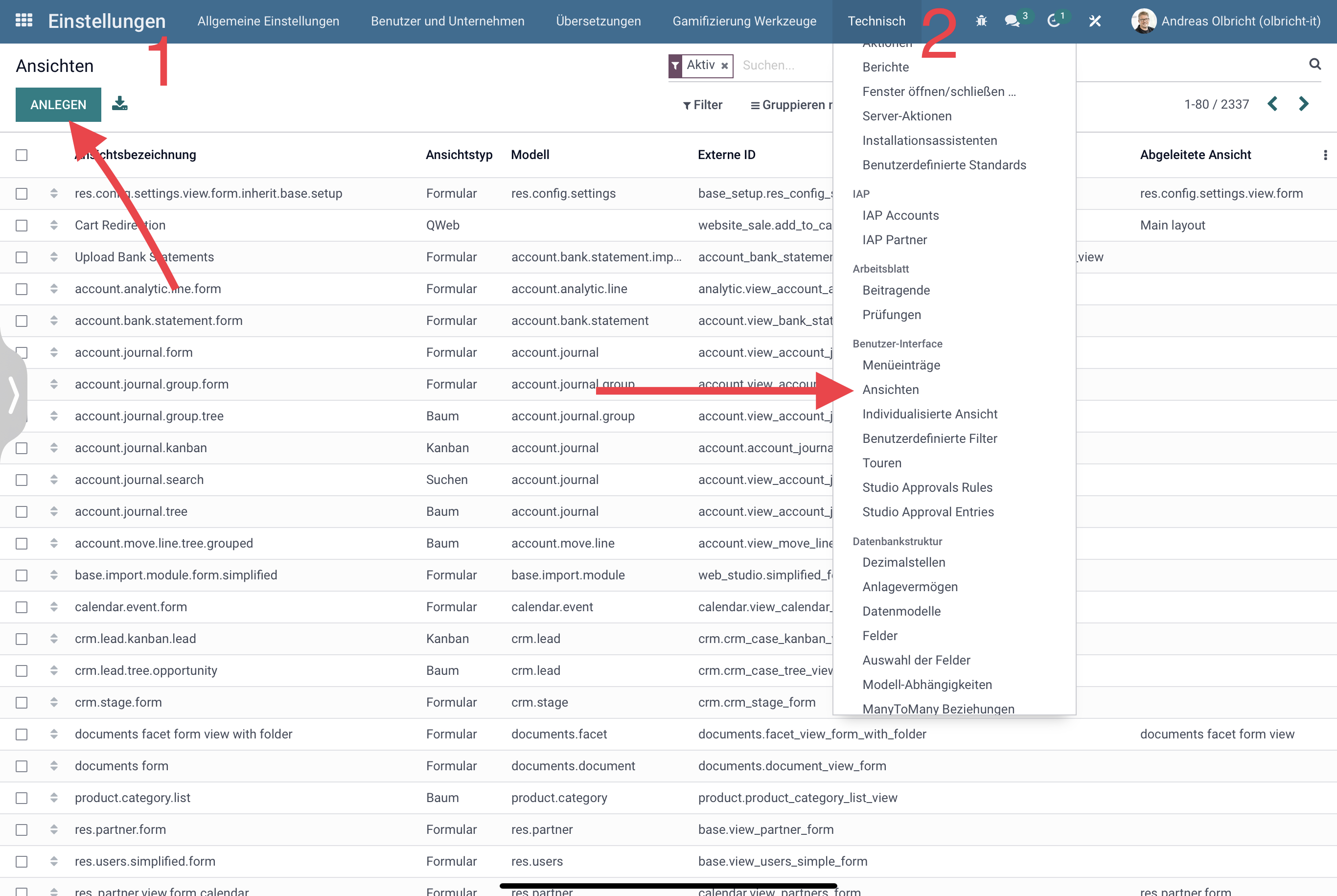
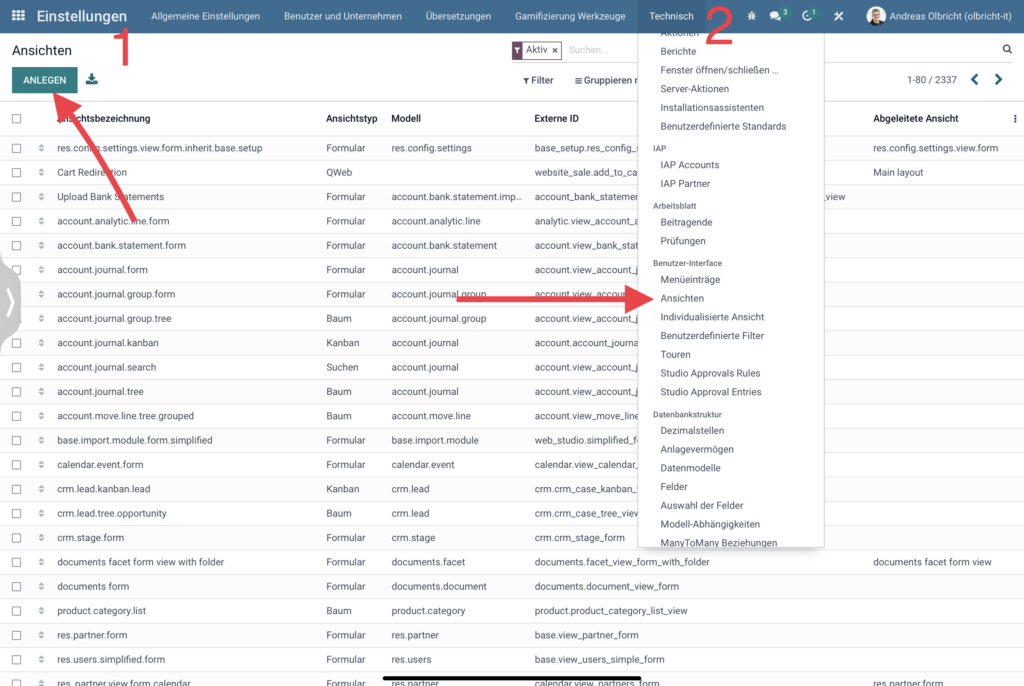
1. Navigiere zu den Ansichten
Aktiviere den Odoo Entwicklermodus
Dort gehe zu dem Punkt Ansichten und erstelle dort eine neue Ansicht.

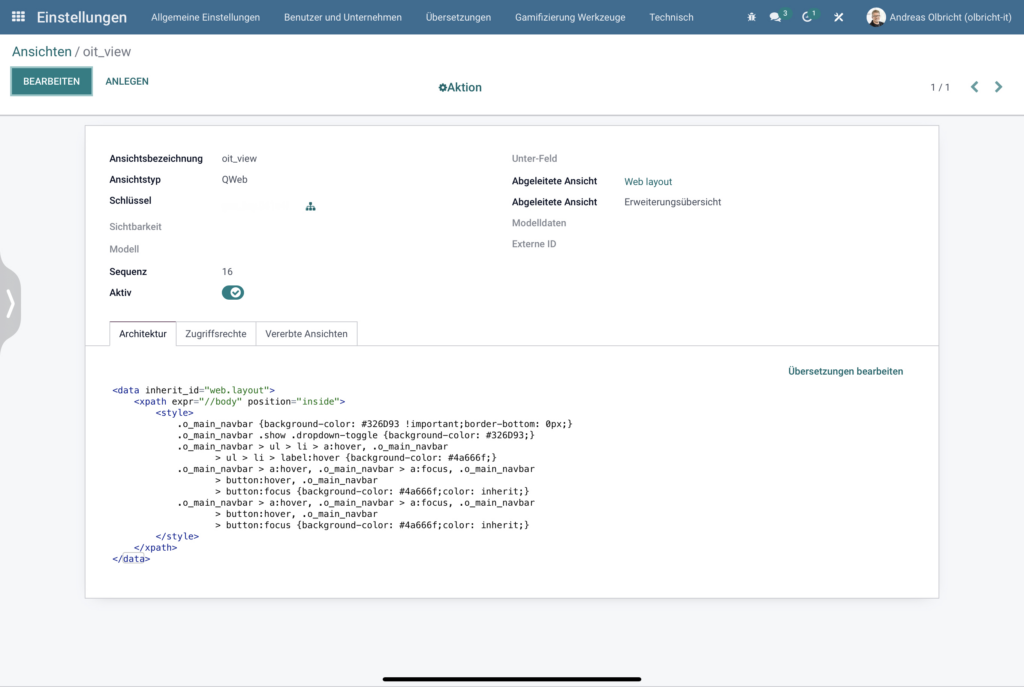
2. Neue Ansicht erstellen
Erstelle dann folgende Ansicht, welche die Standardeinstellung überschreiben wird. Damit diese Ansicht funktioniert, fülle folgende Felder:
- Ansichtsbezeichnung – kann frei gewählt werden
- Ansichtstyp – QWeb
- Sequenz – 16
- Abgeleitete Ansicht – Web layout
- Abgeleitete Ansicht . Erweiterungsübersicht
Füge dann folgenden Code ein, die Klammer “<“ & “>” musst du nach dem kopieren manuell nachtragen.
<data inherit_id="web.layout">
<xpath expr="//body" position="inside">
<style>
.o_main_navbar {background-color: #326D93 !important;border-bottom: 0px;}
.o_main_navbar .show .dropdown-toggle {background-color: #326D93;}
.o_main_navbar > ul > li > a:hover, .o_main_navbar
> ul > li > label:hover {background-color: #4a666f;}
.o_main_navbar > a:hover, .o_main_navbar > a:focus, .o_main_navbar
> button:hover, .o_main_navbar
> button:focus {background-color: #4a666f;color: inherit;}
.o_main_navbar > a:hover, .o_main_navbar > a:focus, .o_main_navbar
> button:hover, .o_main_navbar
> button:focus {background-color: #4a666f;color: inherit;}
</style>
</xpath>
</data>Das Ergebnis sollte so aussehen:

Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)