Es gibt durchaus manchmal die Situation bei der man das WordPress Menü ausblenden möchte und meistens sogar das Menü nur auf einer einzelnen Seite ausblenden will. Hier muss man auch unterscheiden ob man nur das Menü, also die Menüeinträge, oder auch den kompletten WordPress Header ausblenden möchte. Deshalb zeige ich euch hier wie es evtl. klappen könnte.
Das Vorgehen ist sehr stark vom verwendeten WordPress
Das WordPress Menü auf einzelnen Seiten ausblenden
Möglichkeit 1: Menü per „globalem“ CSS ausblenden
Diese Variante ist zwar ein bisschen die „quick and dirty“ Variante, aber dafür die einfachste und erfolgsversprechendste Variante.
Mit folgendem CSS-Code kannst du dein WordPress
.page-id-XXX header nav {display: none;}
/* Ersetze XXX durch die page id deiner speziellen Seite */
Füge diesen CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Code also in deine Seite ein. Das kannst du z.B. im Customizer unter „zusätzliches CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren“, den Theme-Options (falls dein Theme Theme-Options hat) oder in deiner style.css Datei machen. Wenn du den Code in die style.css einträgst, solltest du aber ein Child-Theme Was ist ein Child Theme? Ein Child Theme ist ein aktives Theme in WordPress Appearance>Themes, dass eine Codezeile enthält, die WordPress anweist, auch das angegebene Parent Theme (installiert, aber nicht aktiviert) in WordPress Appearance>Themes zu verwenden. Es ist die Methode, um Anpassungen an Ihrem Theme vorzunehmen, aber dennoch Updates von Ihrem ursprünglichen Theme-Entwickler akzeptieren zu können. Warum ist ein Child... mehr erfahren und dessen style.css Datei verwenden.
Was ist ein Child Theme? Ein Child Theme ist ein aktives Theme in WordPress Appearance>Themes, dass eine Codezeile enthält, die WordPress anweist, auch das angegebene Parent Theme (installiert, aber nicht aktiviert) in WordPress Appearance>Themes zu verwenden. Es ist die Methode, um Anpassungen an Ihrem Theme vorzunehmen, aber dennoch Updates von Ihrem ursprünglichen Theme-Entwickler akzeptieren zu können. Warum ist ein Child... mehr erfahren und dessen style.css Datei verwenden.
Wichtig: Du musst in dem CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Code noch das „XXX“ durch deine page id deiner Seite ersetzen, auf der du das Menü ausblenden möchtest.
Falls der Code nicht funktionieren sollte, probiere es mit diesem:.page-id-XXX header .nav {display: none;}
/* Ersetze XXX durch die page id deiner speziellen Seite */
So kannst du die page-id herausfinden
Es gibt zwei Möglichkeiten die page-id herauszufinden.
Möglichkeit 1:
- Gehe auf die Seite auf der das Menü ausblenden möchtest.
- Mache Rechtsklick auf den Hintergrund oder eine freie Stelle auf der Seite und klicke auf „Element untersuchen“ oder „Element-Informationen“.
- Nun sollte sich ein Fenster mit dem HTML Code öffnen. Suche dort nach „<body“. Dort findest du bei class=“…“ die page-id-XXX

Möglichkeit 2:
- Gehe in den WordPress

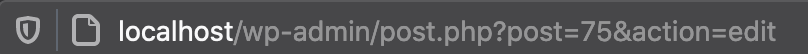
- Hier findest du nun oben in der Adresszeile deines Browsers die URLEin Uniform Resource Locator identifiziert und lokalisiert eine Ressource, beispielsweise eine Webseite, über die zu verwendende Zugriffsmethode und den Ort der Ressource in Computernetzwerken. mehr erfahren. Dort steht hinter „post=XXX“ ebenfalls die page-id.

Möglichkeit 2: Menü per seitenspezifischen CSS ausblenden
Diese Möglichkeit ist nicht ganz so „dirty“ wie die 1. Möglichkeit. Manche Themes oder Page Builder bieten die Möglichkeit CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Code nur für eine spezielle Seite einzutragen und auszuspielen. Der Visual Composer / WPBakery Page Builder und der Elementor können das beispielsweise.
Da der CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Code dann sowieso nur auf dieser einen Seite ausgeführt wird, hat es den Vorteil, dass man nicht, wie in Möglichkeit 1, mit den page-id’s arbeiten muss. Füge dort also folgenden CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Code ein:header nav {display: none;}
Falls der Code nicht funktionieren sollte, probiere es mit diesem:header .nav {display: none;}
Möglichkeit 3: Menü per PHP Code ausblenden
Diese Möglichkeit ist die mit Abstand schwierigste und kommt ebenfalls stark auf dein verwendetes Theme drauf an. Dies wäre aber die „sauberste“ Methode, weil somit dein Menü nicht nur ausgeblendet wird, sondern gar nicht erst im HTML Quellcode landet.
Bei dieser Methode wird der Befehl wp_nav_menu(...), welcher sich im Theme dein WordPress

<?php
if (!is_page(XXX)) {
wp_nav_menu(...);
}
?>
Das XXX muss durch die page id ersetzt werden.
Der PHP
 Was ist ein Child Theme? Ein Child Theme ist ein aktives Theme in WordPress Appearance>Themes, dass eine Codezeile enthält, die WordPress anweist, auch das angegebene Parent Theme (installiert, aber nicht aktiviert) in WordPress Appearance>Themes zu verwenden. Es ist die Methode, um Anpassungen an Ihrem Theme vorzunehmen, aber dennoch Updates von Ihrem ursprünglichen Theme-Entwickler akzeptieren zu können. Warum ist ein Child... mehr erfahren verwenden, weil sonst deine Änderungen beim nächsten Theme Update überschrieben werden.
Was ist ein Child Theme? Ein Child Theme ist ein aktives Theme in WordPress Appearance>Themes, dass eine Codezeile enthält, die WordPress anweist, auch das angegebene Parent Theme (installiert, aber nicht aktiviert) in WordPress Appearance>Themes zu verwenden. Es ist die Methode, um Anpassungen an Ihrem Theme vorzunehmen, aber dennoch Updates von Ihrem ursprünglichen Theme-Entwickler akzeptieren zu können. Warum ist ein Child... mehr erfahren verwenden, weil sonst deine Änderungen beim nächsten Theme Update überschrieben werden.
Den kompletten WordPress Header auf einzelnen Seiten ausblenden
Du kannst nicht nur das Menü ausblenden, sondern natürlich auch gleich den ganzen WordPress
Um den Header auf einzelnen Seiten auszublenden musst du im Grunde die selben Möglichkeiten 1 und 2 wie auch beim Menü ausblenden benutzen. Lediglich der CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Code den du einfügen musst sieht ein bisschen anders aus.
Der CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Code für Möglichkeit 1 lautet:.page-id-XXX header {display: none;}
/* Ersetze XXX durch die page id deiner speziellen Seite */
Falls der Code nicht funktionieren sollte, probiere es mit diesem:.page-id-XXX .header {display: none;}
/* Ersetze XXX durch die page id deiner speziellen Seite */
Der CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Code für Möglichkeit 2 lautet:header {display: none;}
Falls der Code nicht funktionieren sollte, probiere es mit diesem:.header {display: none;}
Falls keine der genannten CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Codes funktionieren sollte, probiere hinter das „display:none“ ein „!important“ zu schreiben. Also in etwa „…display:none !important;“ (ohne Anführungszeichen)
Falls du weitere Informationen zu WordPress
Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)
