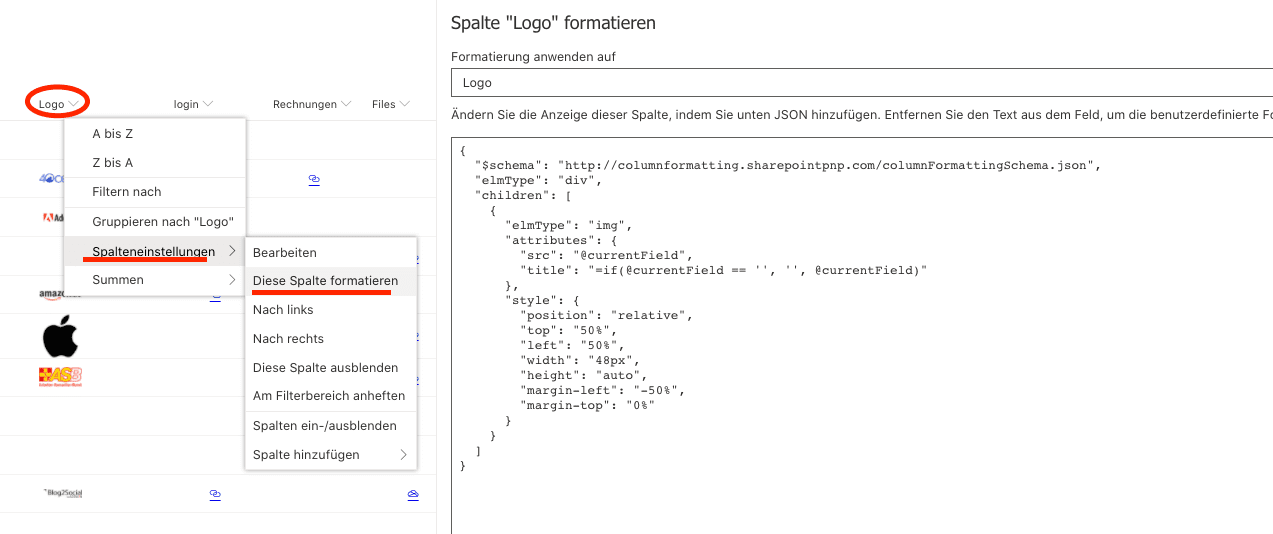
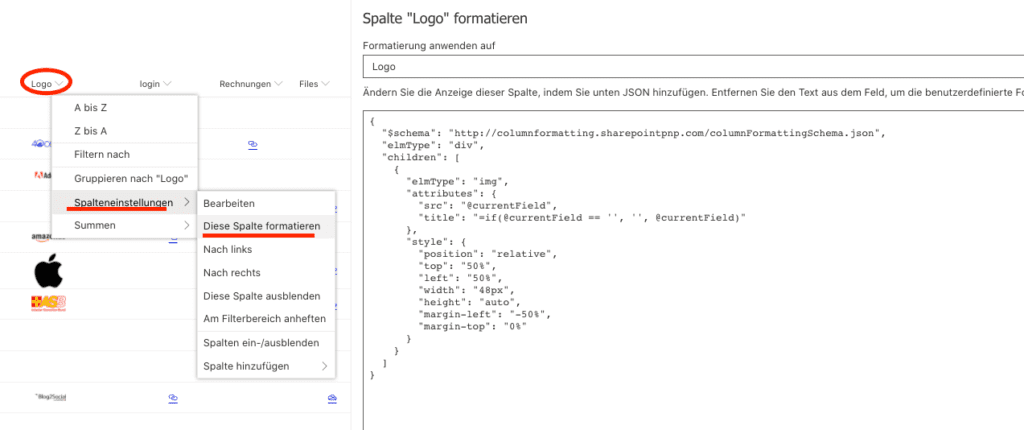
… mit diesem Code könnt ihr Vorschaubilder direkt in einer SharePoint-Liste anzeigen. Als Grundlage dient der Link zu einer Grafikdatei in einem Textfeld! Also wenn ihr z.B. einen Kunden in einem Nachschlagefeld habt, könnt ihr das Logo zusätzlich als Grafik anzeigen.
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"children": [
{
"elmType": "img",
"attributes": {
"src": "@currentField",
"title": "=if(@currentField == '', '', @currentField)"
},
"style": {
"position": "relative",
"top": "50%",
"left": "50%",
"width": "48px",
"height": "auto",
"margin-left": "-50%",
"margin-top": "0%"
}
}
]
}
Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)