In diesem Artikel werden wir uns ansehen, wie man dem Formular ein Header-Element hinzufügt. Der Einfachheit halber fügen wir der Kopfzeile ein Logo hinzu. Sie können visuelle Indikatoren, Farbbänder und vieles mehr verwenden. Nutze die Referenzen der SharePoint Formatierungssyntax, damit wird es einfacher 🙂
Kopfzeile hinzufügen
Schritt 1
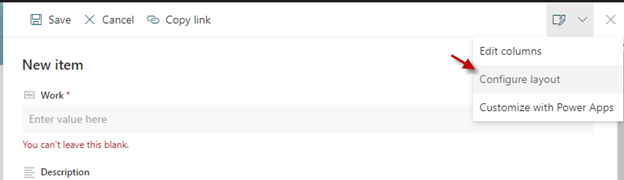
Klicken Sie auf „Neu“ und wählen Sie „Layout konfigurieren“.

Schritt 2
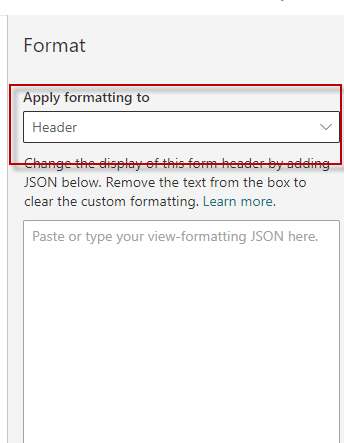
Stellen Sie sicher, dass im Abschnitt Format. Formatierung anwenden auf als ‚Kopfzeile‘ ausgewählt ist.

Schritt 3
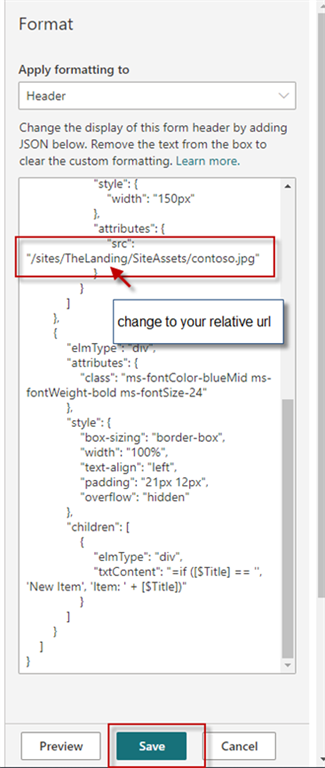
Wenden Sie im JSON-Formatierungsfeld den unten stehenden JSON-Code an, um Informationen zum Kopfzeilenabschnitt hinzuzufügen. Hier versuchen wir, ein Logo in die Kopfzeile einzufügen.
Hinweis
Vergewissern Sie sich, dass Sie die „src“ in eine relative UrlEin Uniform Resource Locator identifiziert und lokalisiert eine Ressource, beispielsweise eine Webseite, über die zu verwendende Zugriffsmethode und den Ort der Ressource in Computernetzwerken. mehr erfahren zu Ihrem Firmenlogo ändern.
{
"debugmode": "true",
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white"
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "center"
},
"children": [
{
"elmType": "img",
"style": {
"width": "150px"
},
"attributes": {
"src": "RELATIVE URL TO LOGO"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-blueMid ms-fontWeight-bold ms-fontSize-24"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "div",
"txtContent": "=if ([$Title] == '', 'New Item', 'Item: ' + [$Title])"
}
]
}
]
} 
Schritt 4
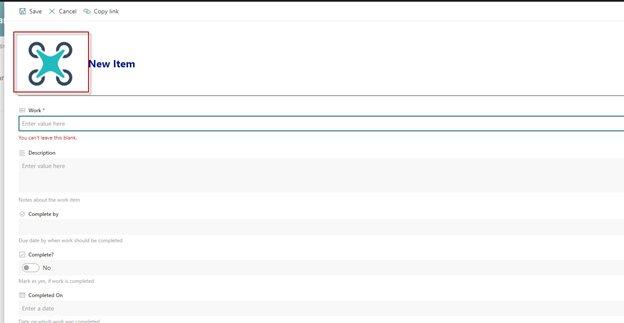
Beobachten Sie das Logo, nachdem die Formatierung erfolgreich gespeichert wurde. Eventuell sollten Sie den Browser aktualisieren

Schritt 5
Führen Sie eine Fehlersuche durch, wenn das Logo nicht erscheint. wenn das Logo nicht erscheint. Wenn es immer noch nicht klappt, beobachten Sie, dass die JSON-Formatierung gespeichert wird, und untersuchen Sie eventuelle Formatierungsprobleme mit den Entwicklertools. Sie können den Code aus der Git-Hub-Referenz im Referenzabschnitt kopieren und den Code entsprechend Ihren Anforderungen ändern.
Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)
