Hattest du schon einmal die Aufgabe, einem Teammitglied oder einem geschätzten Kunden immer wieder zu erklären, wie man bestimmte Dinge online verwendet oder spezifische Aktionen ausführt? Diese sich wiederholenden Erklärungen können nicht nur frustrierend, sondern auch zeitaufwändig und ermüdend sein.
Genau aus diesem Grund ist es von enormer Bedeutung, klare Anleitungen zu erstellen, um die Produktivität eines jeden Unternehmens nachhaltig zu steigern. Ähnlich wie die mit Screenshots unterlegten Anleitungen auf noprob.it, kannst du mit Scribe problemlos automatisierte Anleitungen erstellen, ohne manuell Screenshots aufnehmen zu müssen. In diesem Artikel werden wir dich Schritt für Schritt durch den Prozess führen, wie du Scribe nutzen kannst, um mühelos verständliche Anleitungen online zu erstellen und so Workflows zu optimieren.
Anleitung zur Verwendung von Scribe
1. Anmeldung und Hinzufügen der Scribe Erweiterung
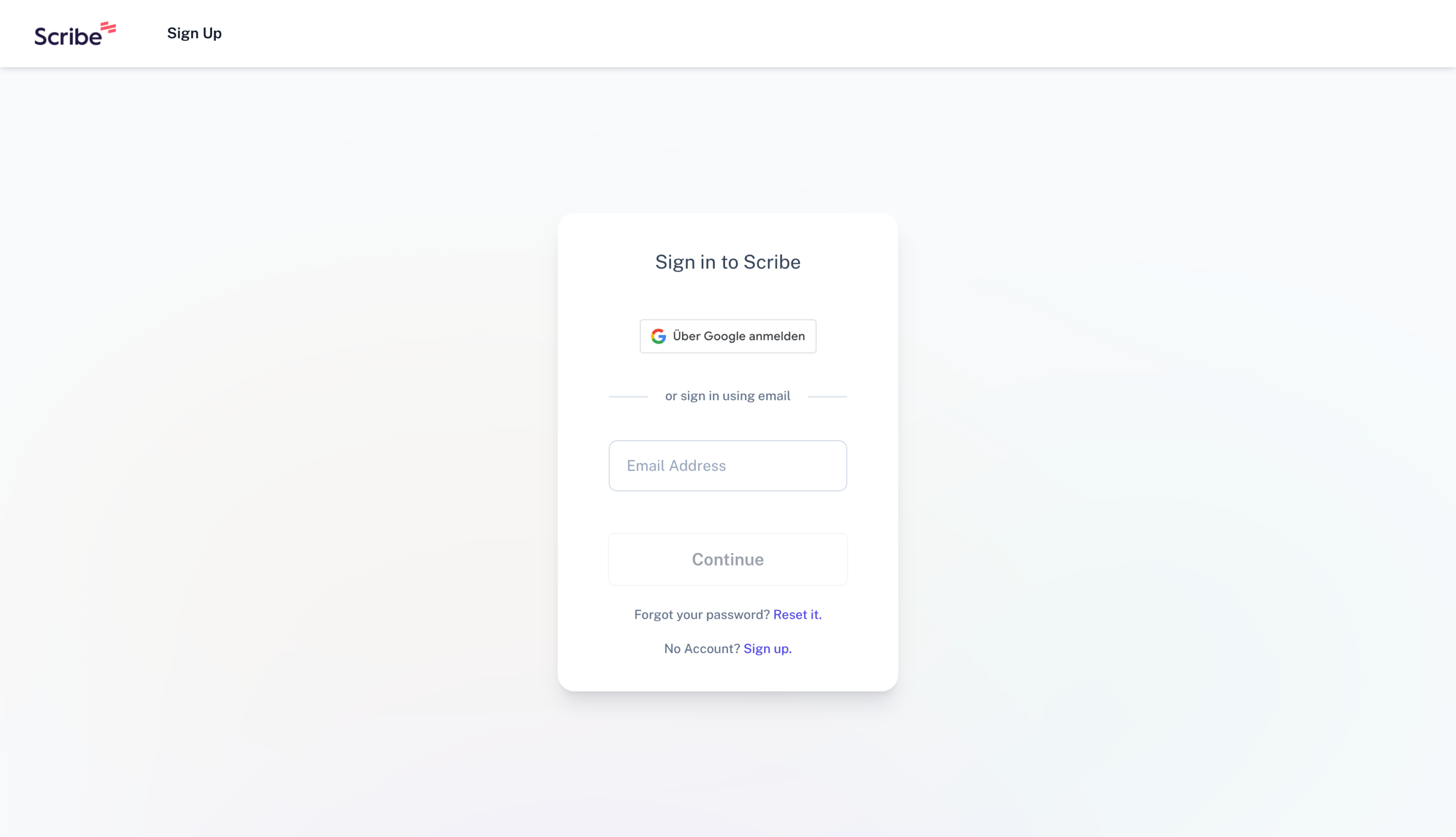
Um auf die Webseite von Scribe zu gelangen, kannst du hier klicken. Melde dich dort entweder mit deiner E-Mail oder mit deinem Google-Account an.

Der HTML-Code für ein Leerzeichen ist folgender:
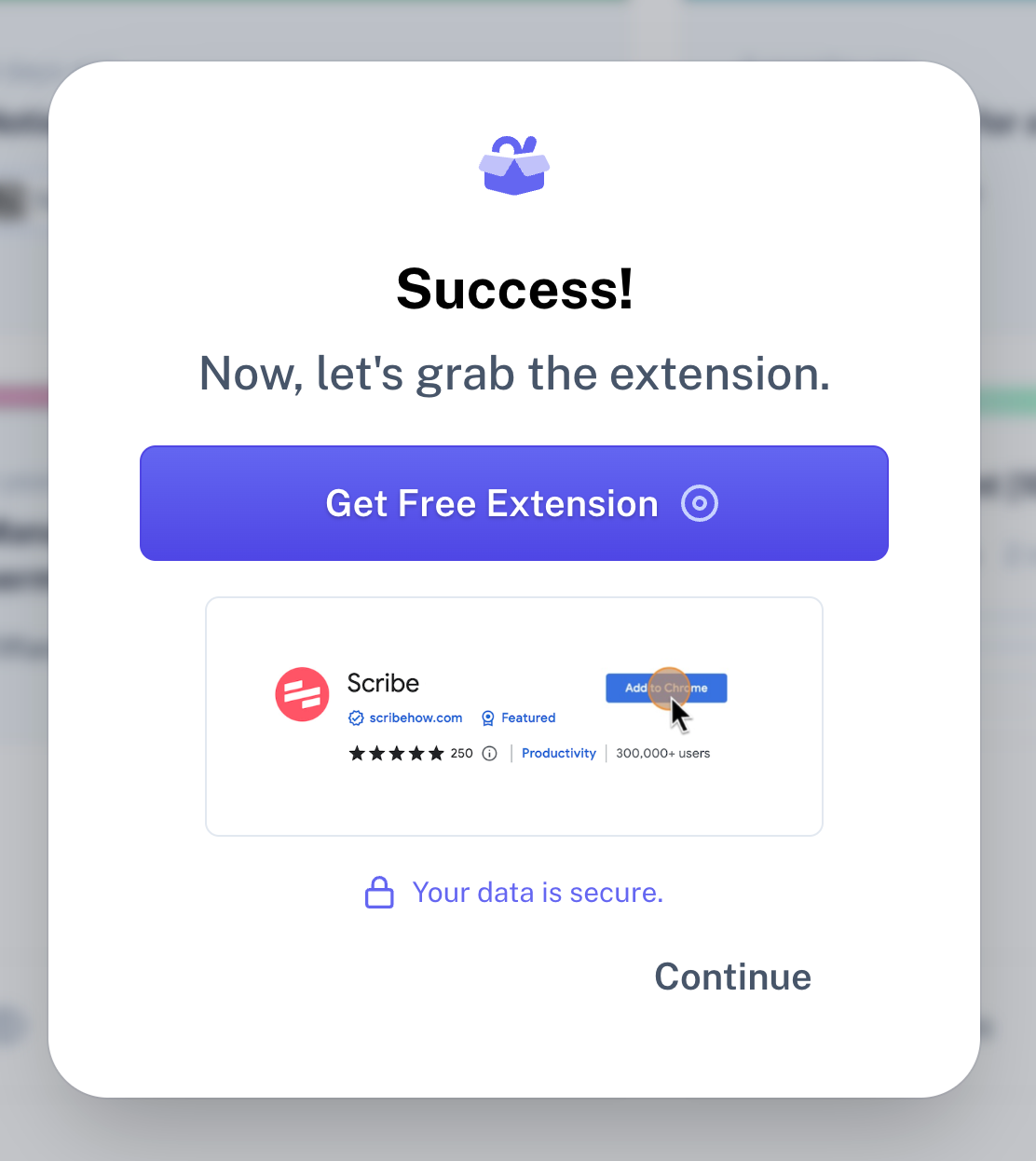
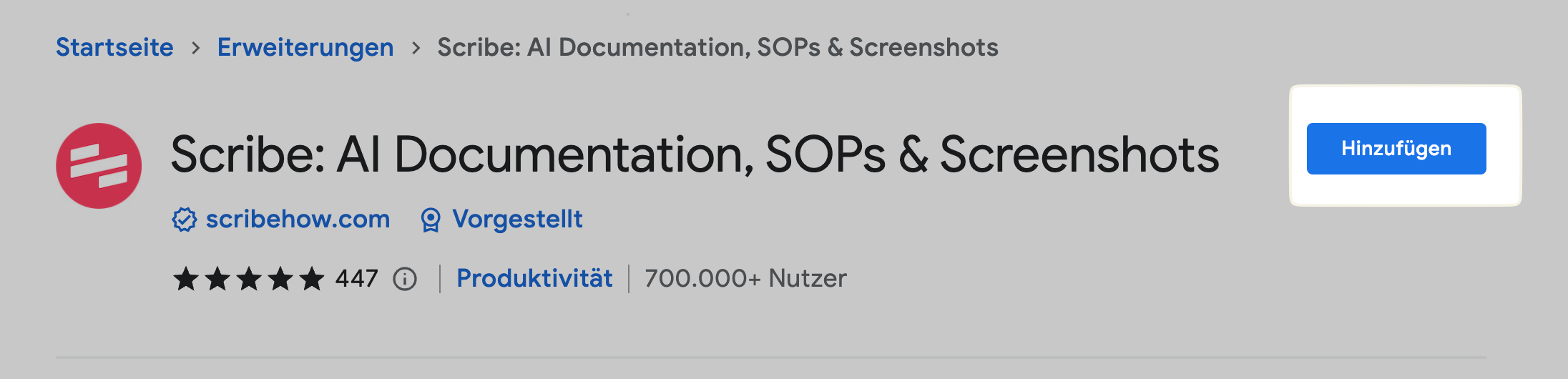
Nach der Anmeldung musst du dir eine Erweiterung für Google Chrome herunterladen.

Der HTML-Code für ein Leerzeichen ist folgender:
Nach dem Hinzufügen der Erweiterung solltest du sie oben rechts im Browser sehen. Falls nicht, klicke auf das Puzzle-Icon und hefte die Erweiterung an die Leiste an.


Der HTML-Code für ein Leerzeichen ist folgender:
2. Bildschirmaufnahme
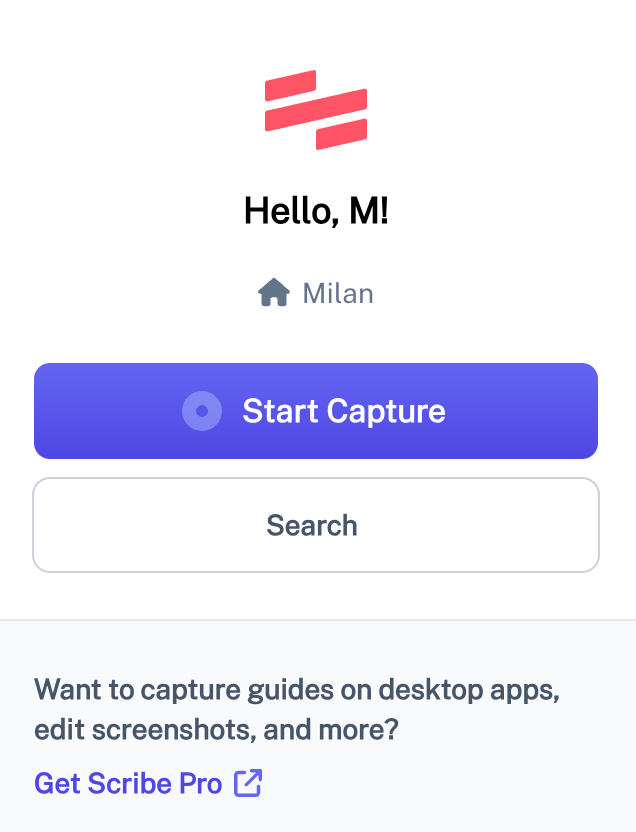
Nach dem Klicken auf die Erweiterung öffnet sich dieses Fenster. Klickt man nun auf „Start Capture“ wird automatisch die Aufnahme deines Bildschirms gestartet.

Der HTML-Code für ein Leerzeichen ist folgender:
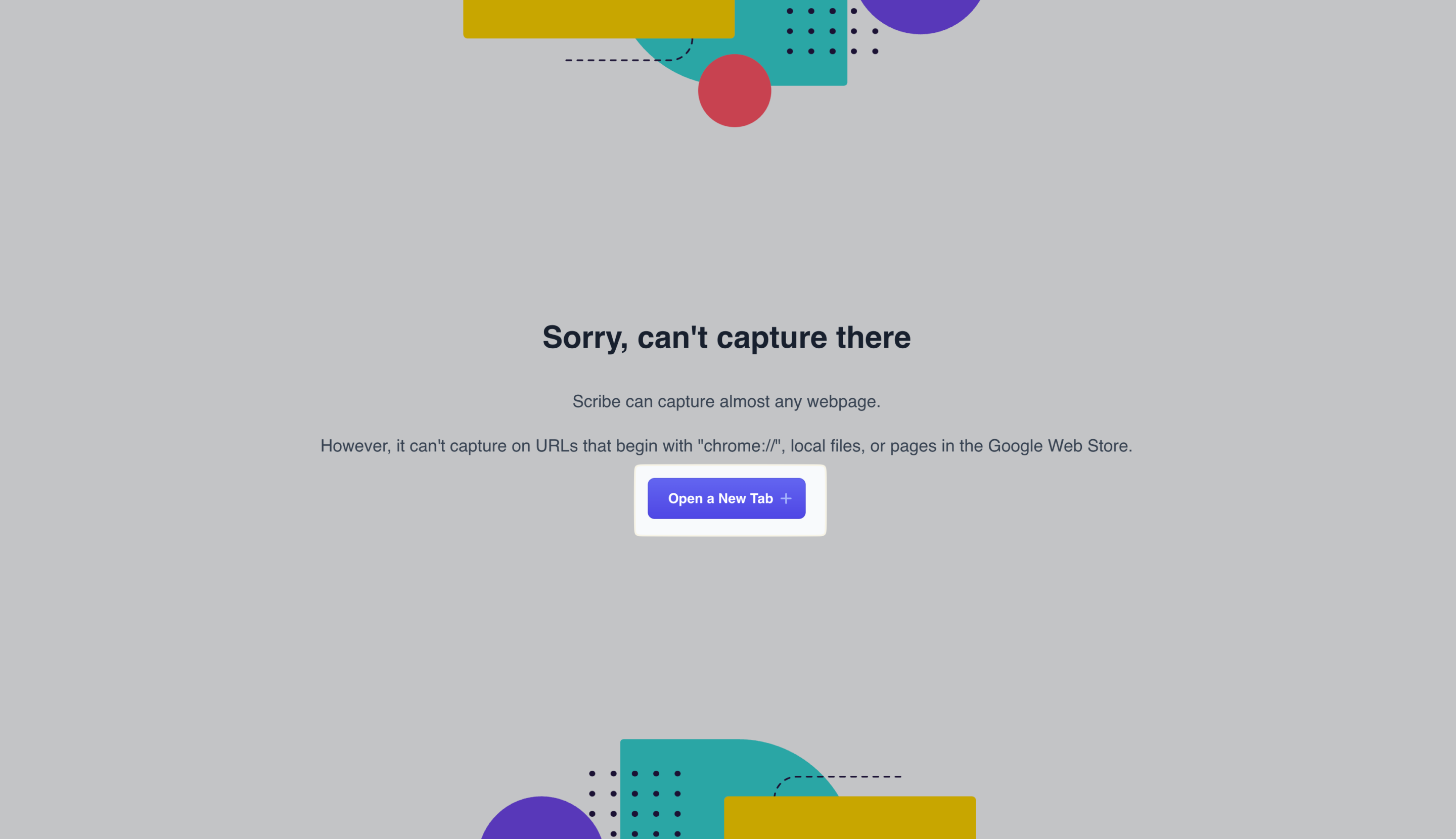
Solltest du dich auf einer Webseite befinden, die Scribe nicht erfassen kann, wird dir diese Meldung angezeigt.
Der HTML-Code für ein Leerzeichen ist folgender:

Der HTML-Code für ein Leerzeichen ist folgender:
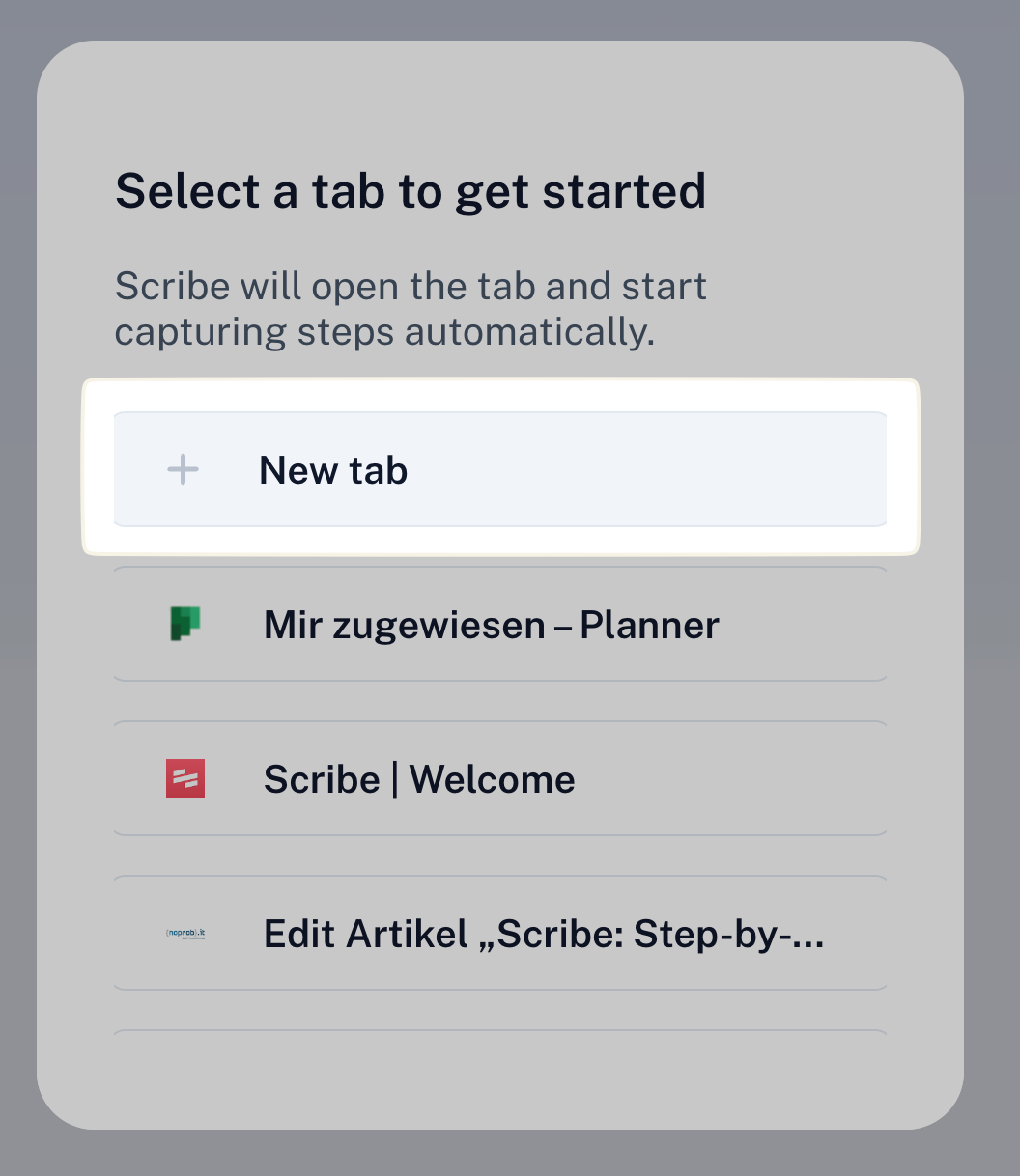
Falls dies der Fall sein sollte, öffne einen neuen Tab und die Aufnahme startet ab hier automatisch.

Der HTML-Code für ein Leerzeichen ist folgender:
Du erkennst, dass die Aufnahme läuft, wenn in der unteren linken Ecke dieses Symbol angezeigt wird. Alles, was ab diesem Punkt angeklickt oder eingetippt wird, wird von Scribe erfasst.

Der HTML-Code für ein Leerzeichen ist folgender:
3. Bearbeitung des Scribes
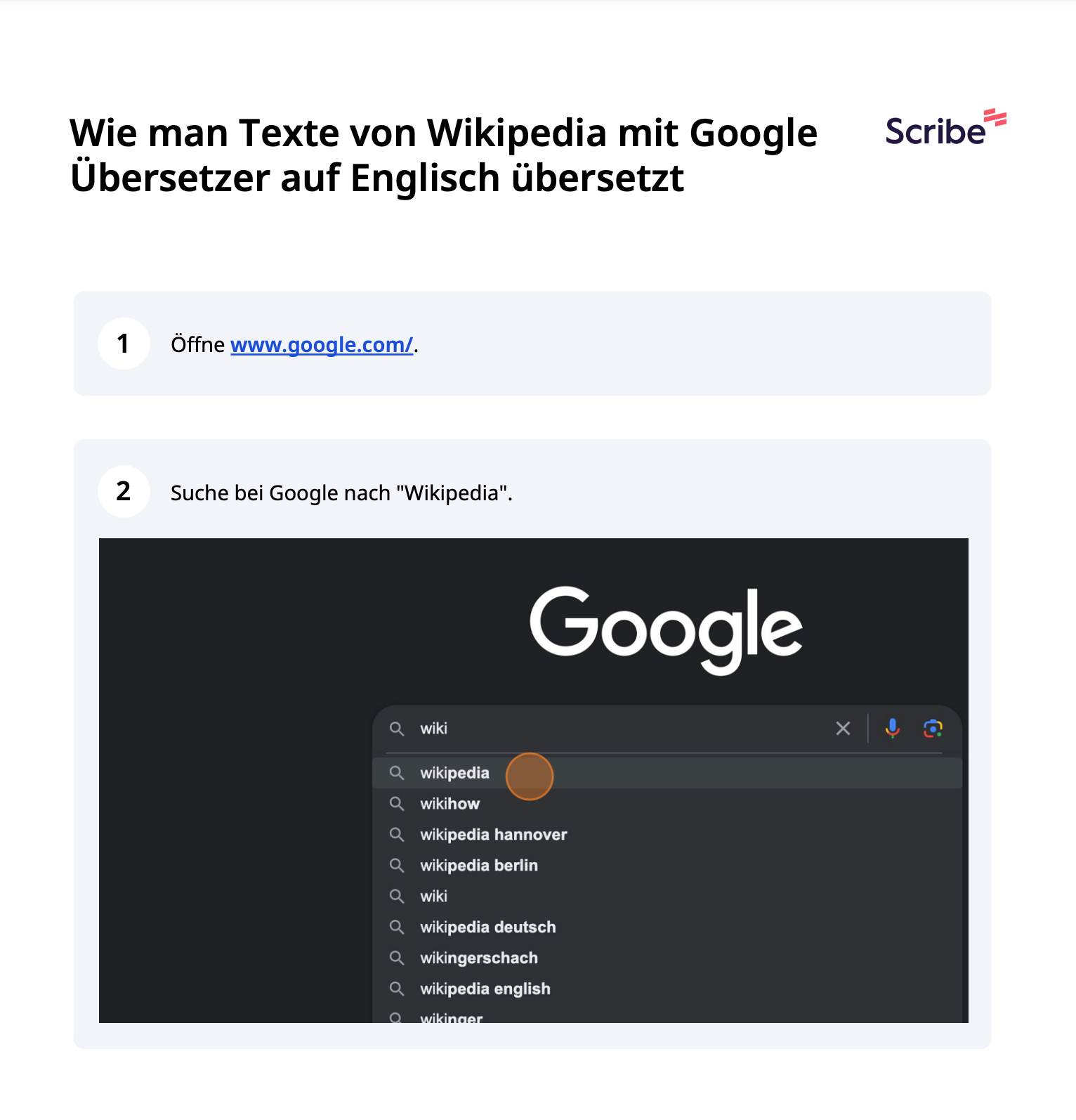
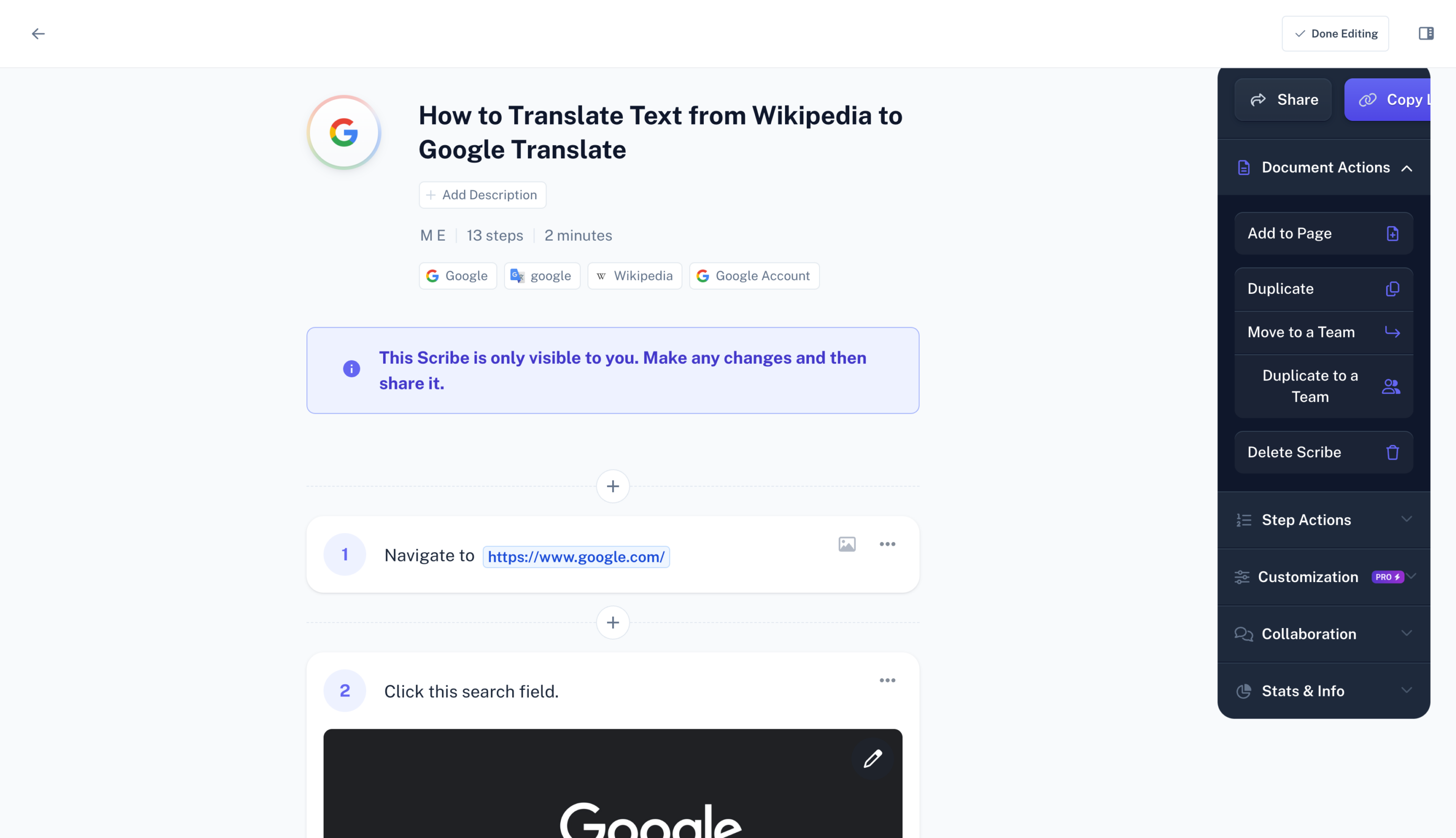
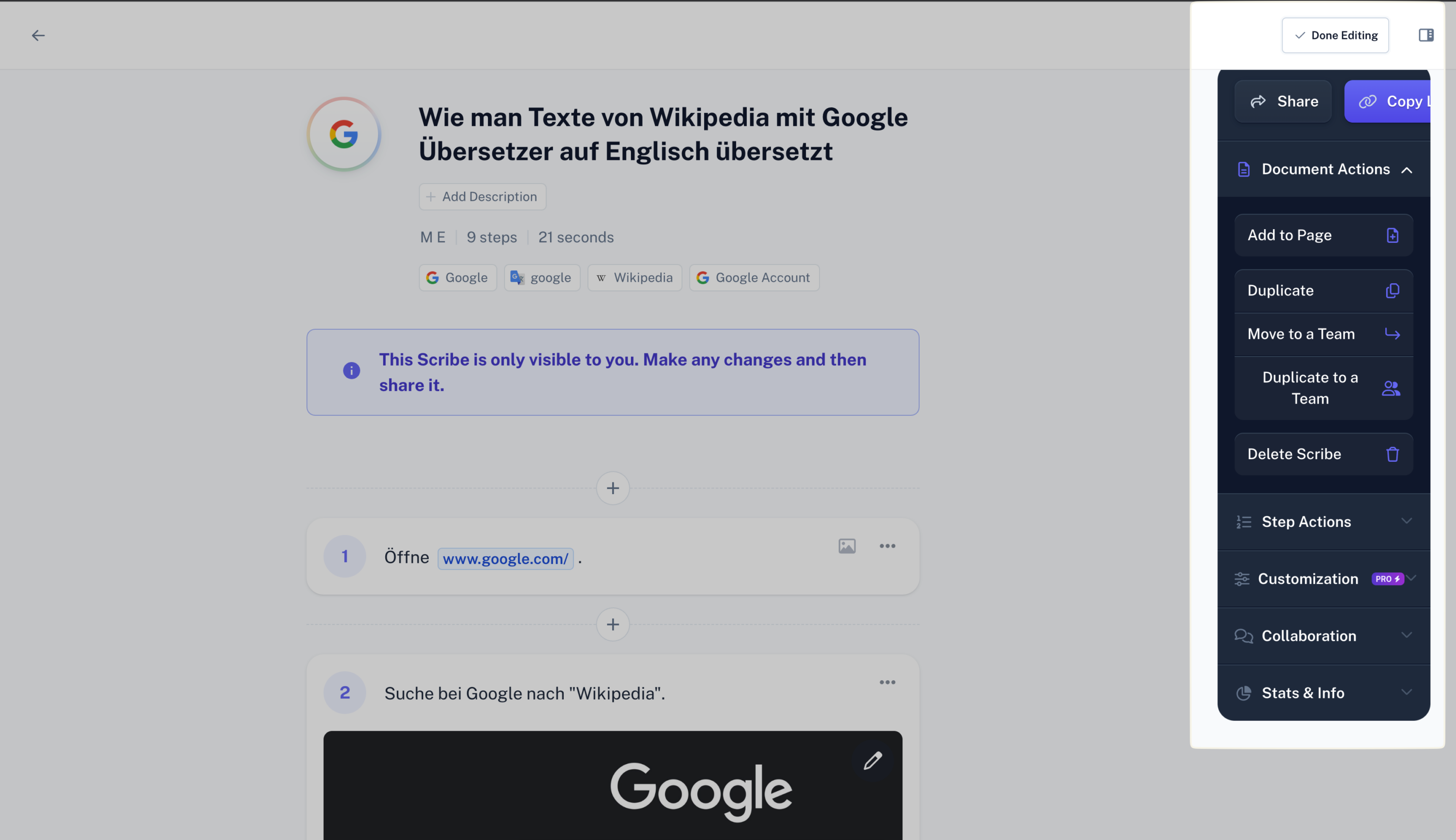
Nach Abschluss der Aufnahme klicke erneut auf das Symbol unten links in der Ecke, um die Aufzeichnung zu stoppen. Anschließend wird ein neuer Tab geöffnet und der zuvor aufgezeichnete Ablauf wird als Anleitung angezeigt. Zur Demonstration haben wir den Ablauf der Übersetzung eines Wikipedia-Artikels mit Google Übersetzer aufgezeichnet.

Der HTML-Code für ein Leerzeichen ist folgender:
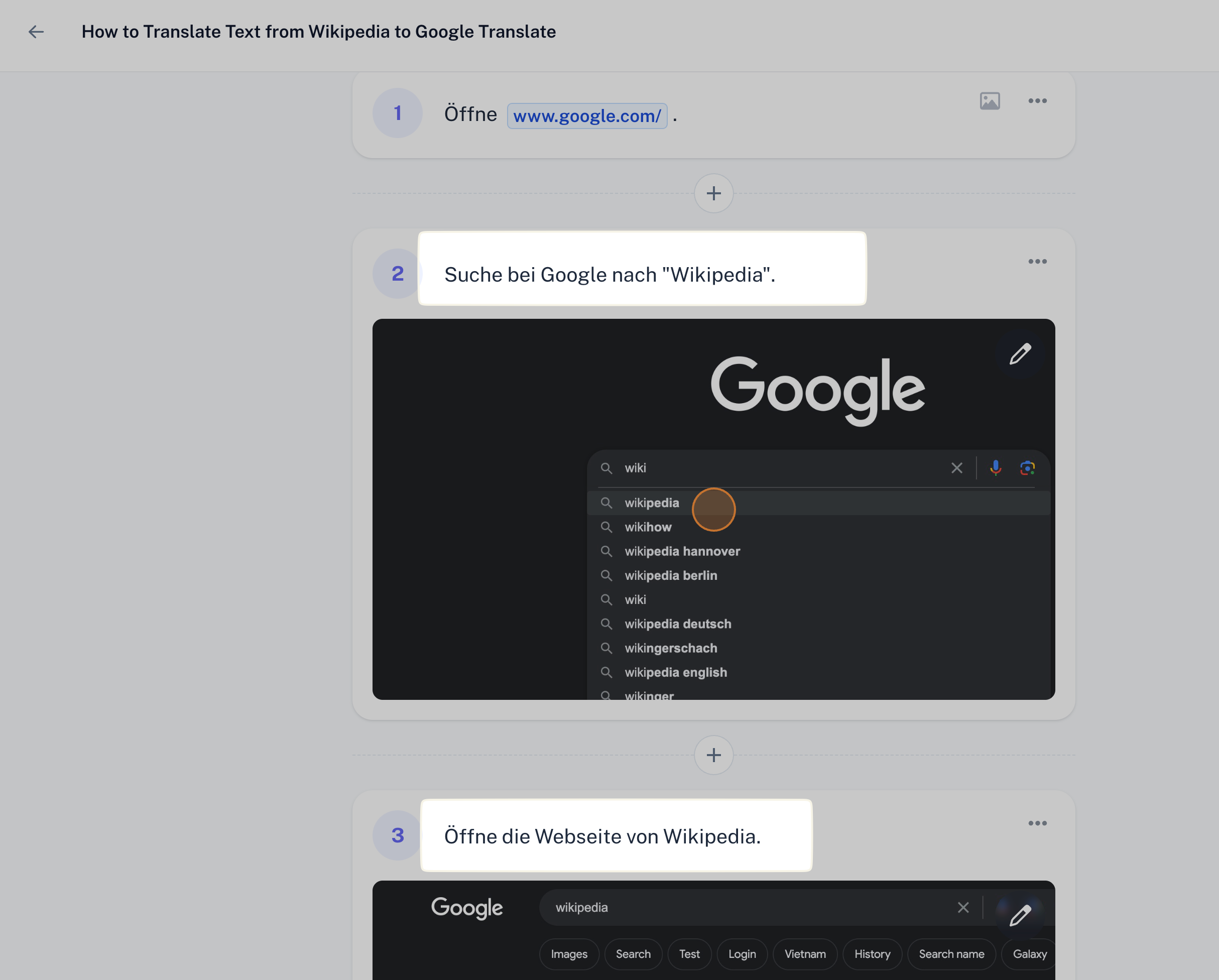
Das Tool erfasst nicht immer jeden Schritt perfekt und die automatisch generierten Texte sind in englischer Sprache verfasst, können aber manuell in andere Sprachen umgeschrieben werden. Dies ist durch einen Klick direkt auf den Text ganz einfach möglich ist.

Der HTML-Code für ein Leerzeichen ist folgender:
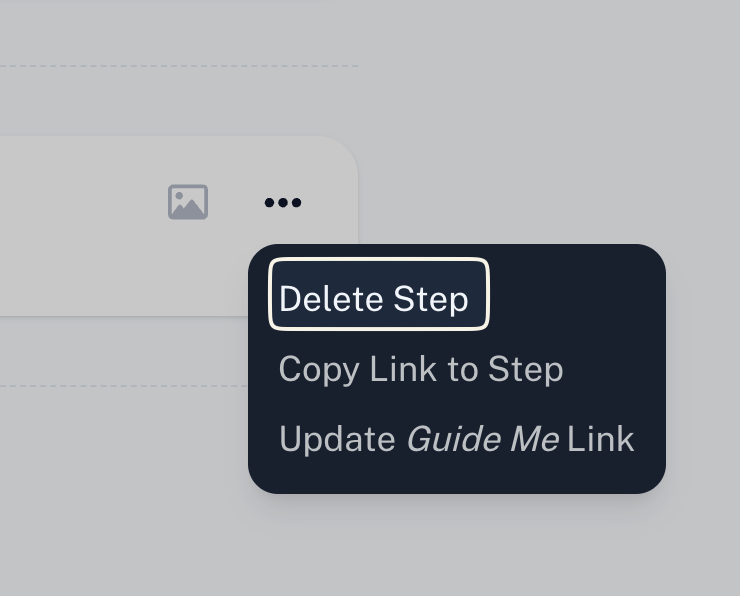
Sollte ein Schritt nicht korrekt oder nicht relevant sein, kann dieser ganz leicht über die drei Punkte gelöscht werden.


Der HTML-Code für ein Leerzeichen ist folgender:
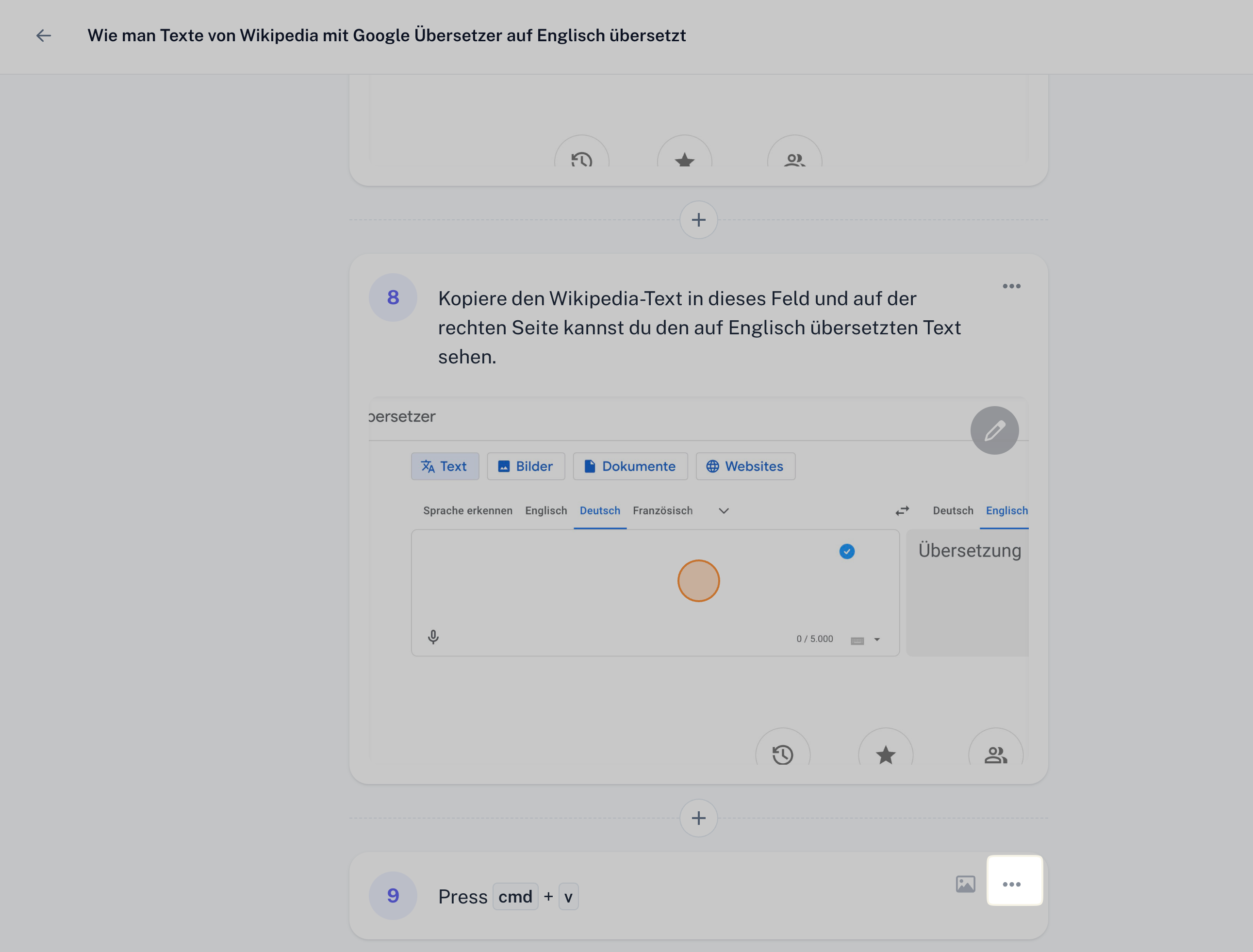
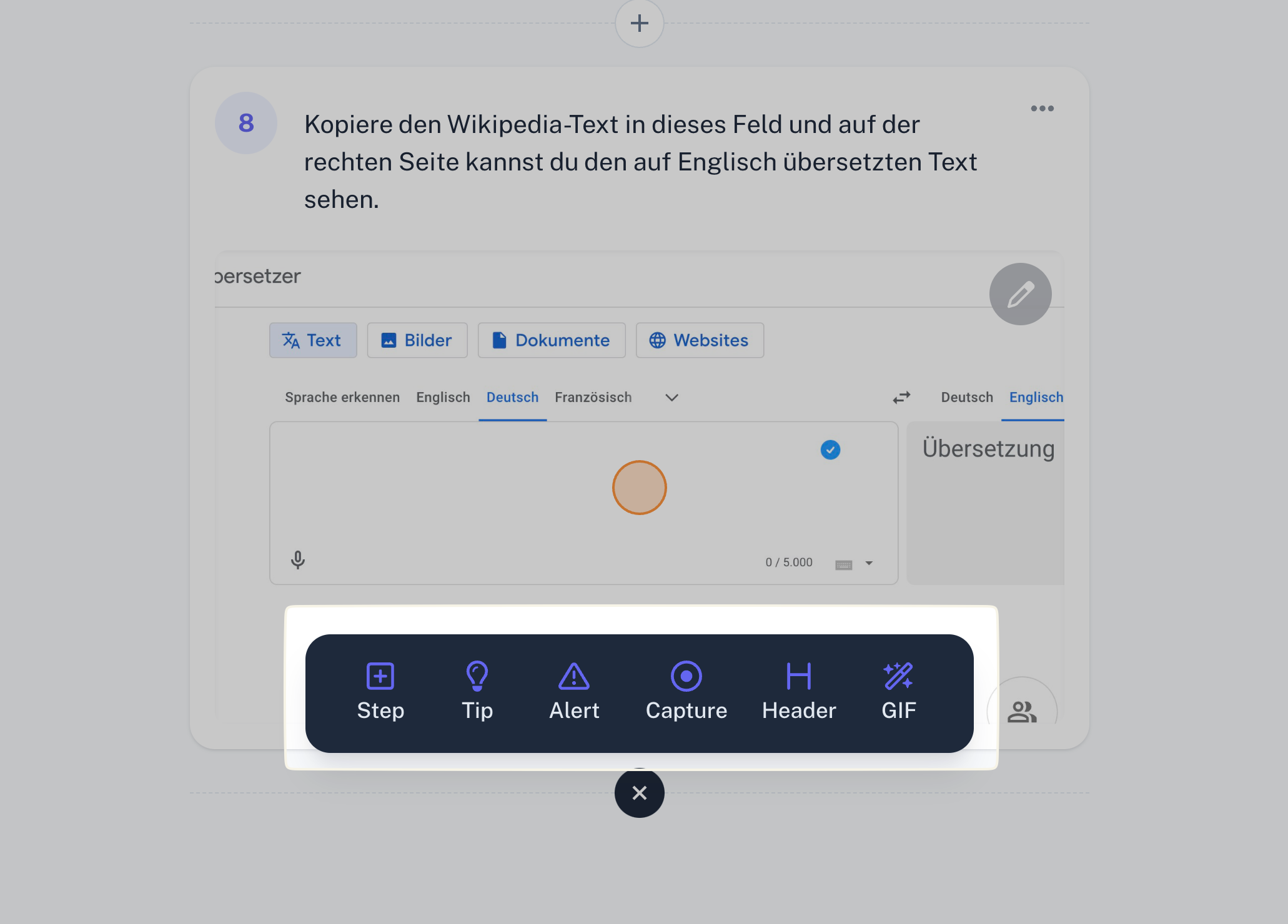
Wenn ein Schritt fehlt, kannst du ihn natürlich hinzufügen. Darüber hinaus kannst du auch Tipps, Warnungen, zusätzliche Aufnahmen und GIFs einfügen.

Der HTML-Code für ein Leerzeichen ist folgender:
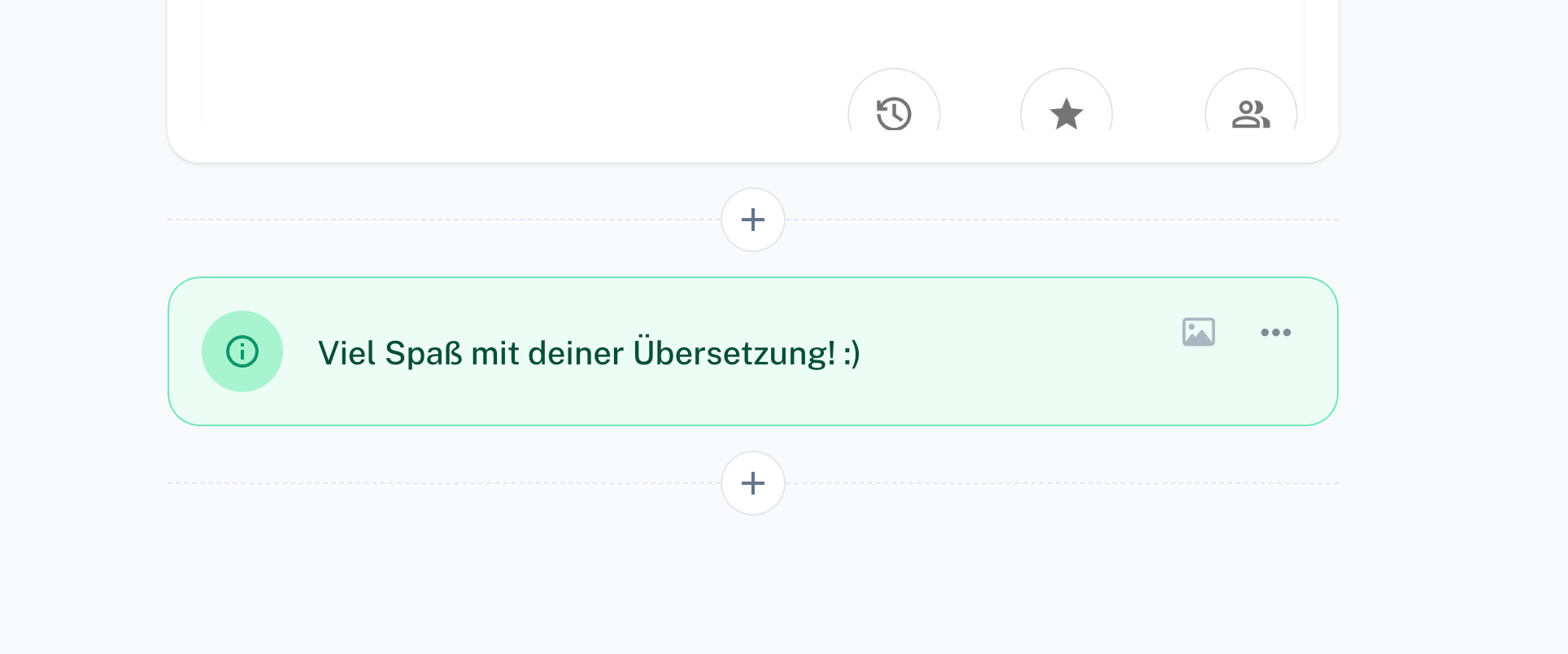
In diesem Beispiel haben wir am Ende der Anleitung einen Tipp hinzugefügt.

4. Exportieren der Anleitung
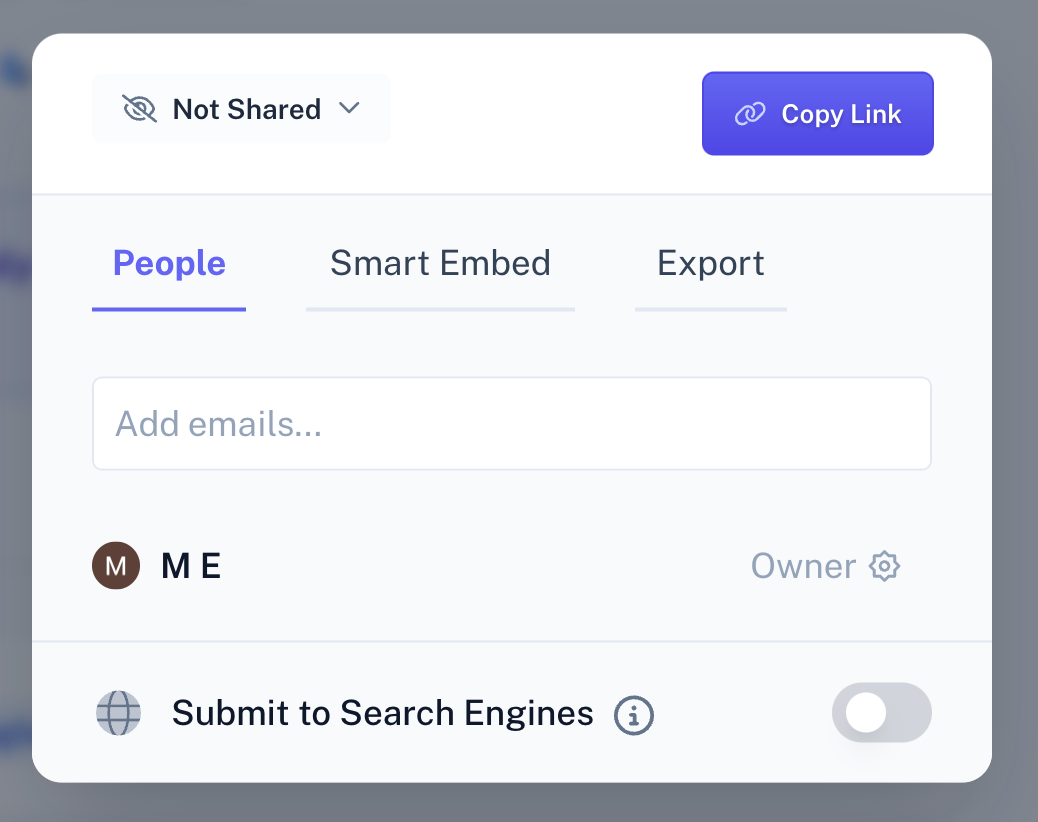
Nachdem man die Anleitung angepasst hat und mit dem Ergebnis zufrieden ist, klickt man auf „Done Editing“. Hier gibt es mehrere Möglichkeiten, die Anleitung zu exportieren und weiterzuleiten. Klicke dafür auf „Share“.

Der HTML-Code für ein Leerzeichen ist folgender:
4.1 Weiterleitung
Die erstellte Anleitung kann in dem Bereich „People“ per Mail versendet werden. Auf „Copy Link“ kann die URLEin Uniform Resource Locator identifiziert und lokalisiert eine Ressource, beispielsweise eine Webseite, über die zu verwendende Zugriffsmethode und den Ort der Ressource in Computernetzwerken. mehr erfahren zum erstellten Scribe beliebig weitergeleitet werden.

Der HTML-Code für ein Leerzeichen ist folgender:
4.2 Einbettung in andere Webseiten
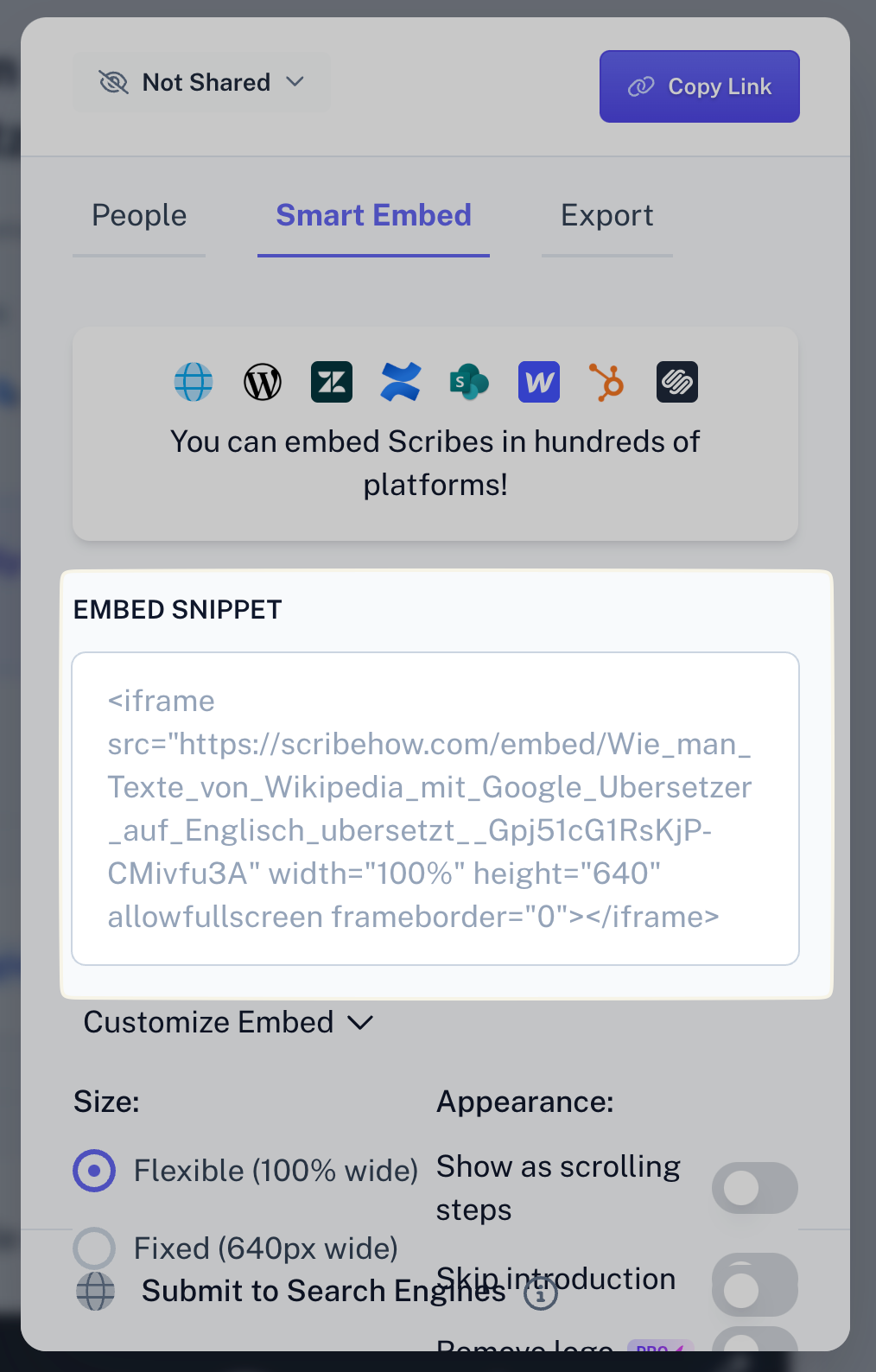
Im Bereich „Smart Embed“ kann die erstellte Anleitung als Snippet auf verschiedensten Plattformen eingebettet werden. Das Snippet muss einfach nur kopiert und an der richtigen Stelle wieder eingefügt werden.

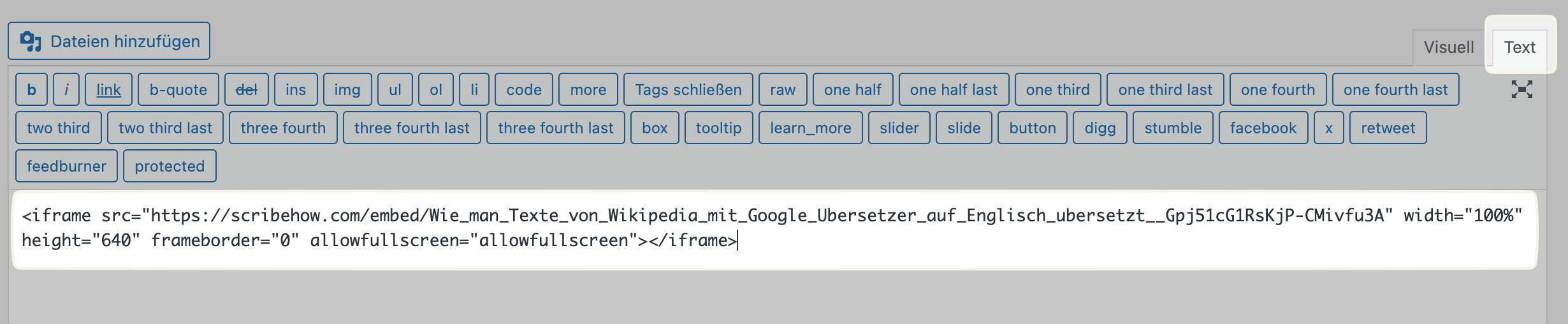
In WordPress

Der HTML-Code für ein Leerzeichen ist folgender:
So sieht die eingefügte Anleitung dann beispielsweise auf einer WordPress

Der HTML-Code für ein Leerzeichen ist folgender:
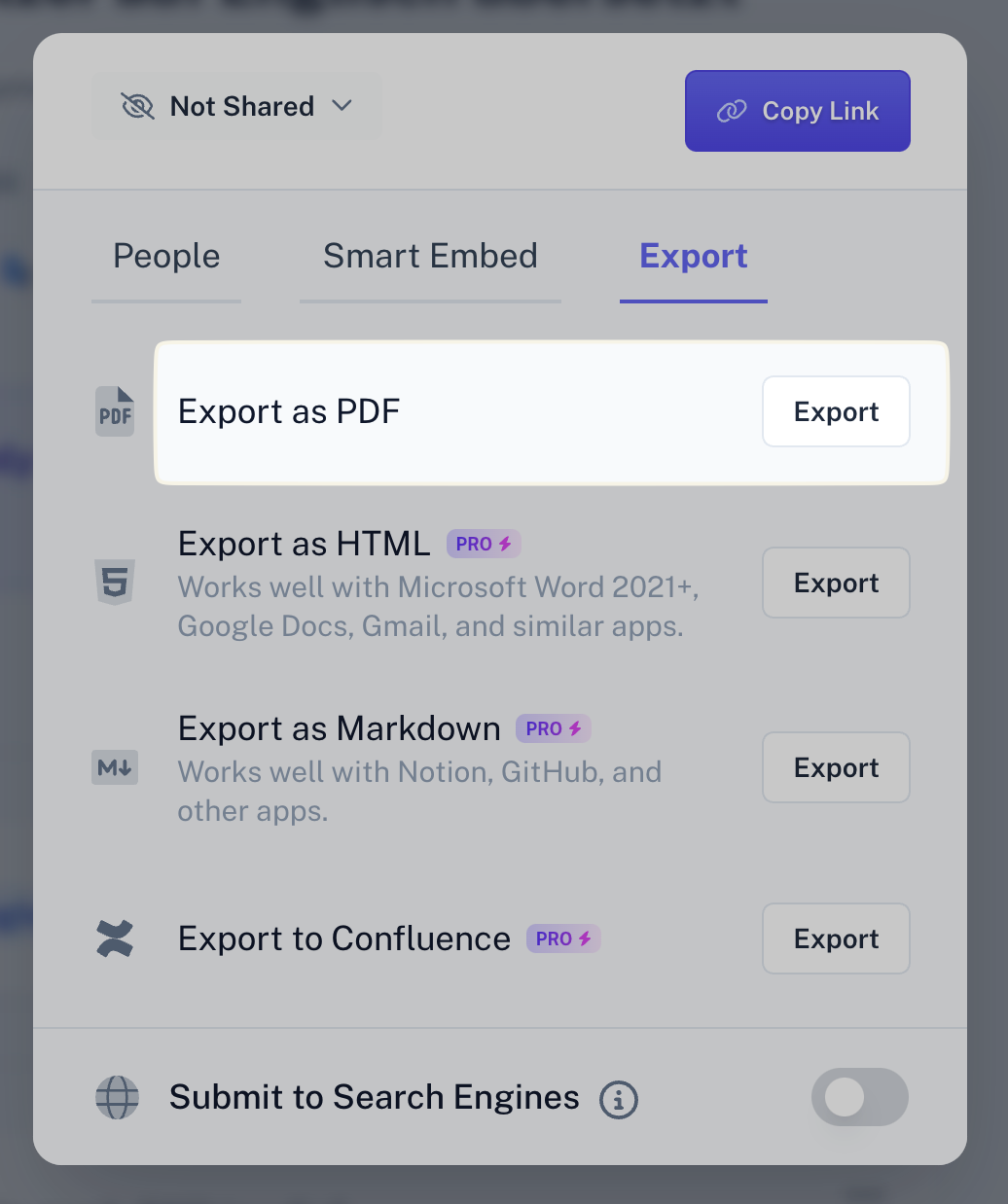
4.3 Anleitung exportieren
Unter „Export“ gibt es viele Optionen, die Anleitung zu exportieren. In der kostenlosen Version ist jedoch nur der PDF-Export möglich. Mit der kostenpflichtigen Version eröffnen sich weitere Möglichkeiten, die Anleitung zu exportieren.

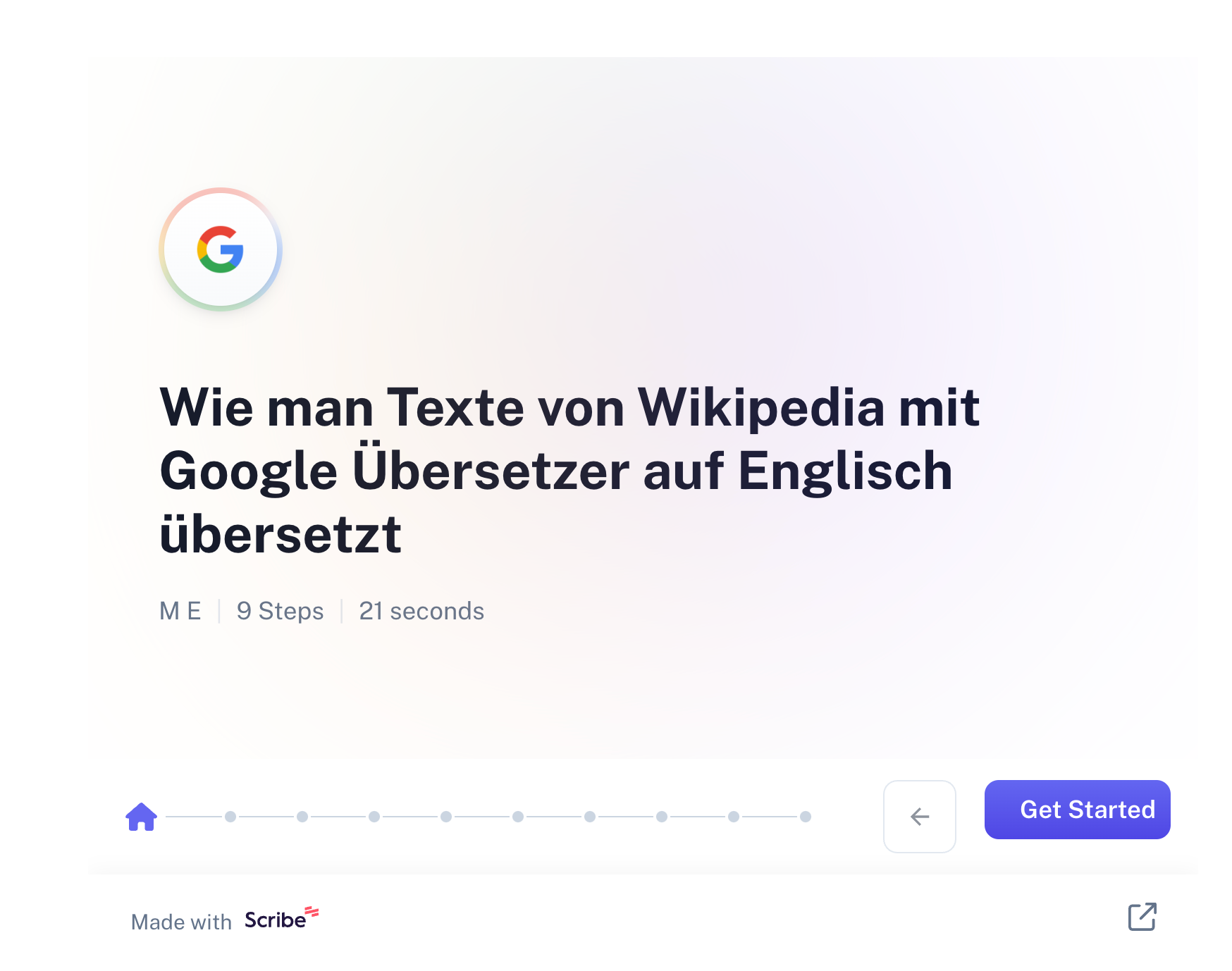
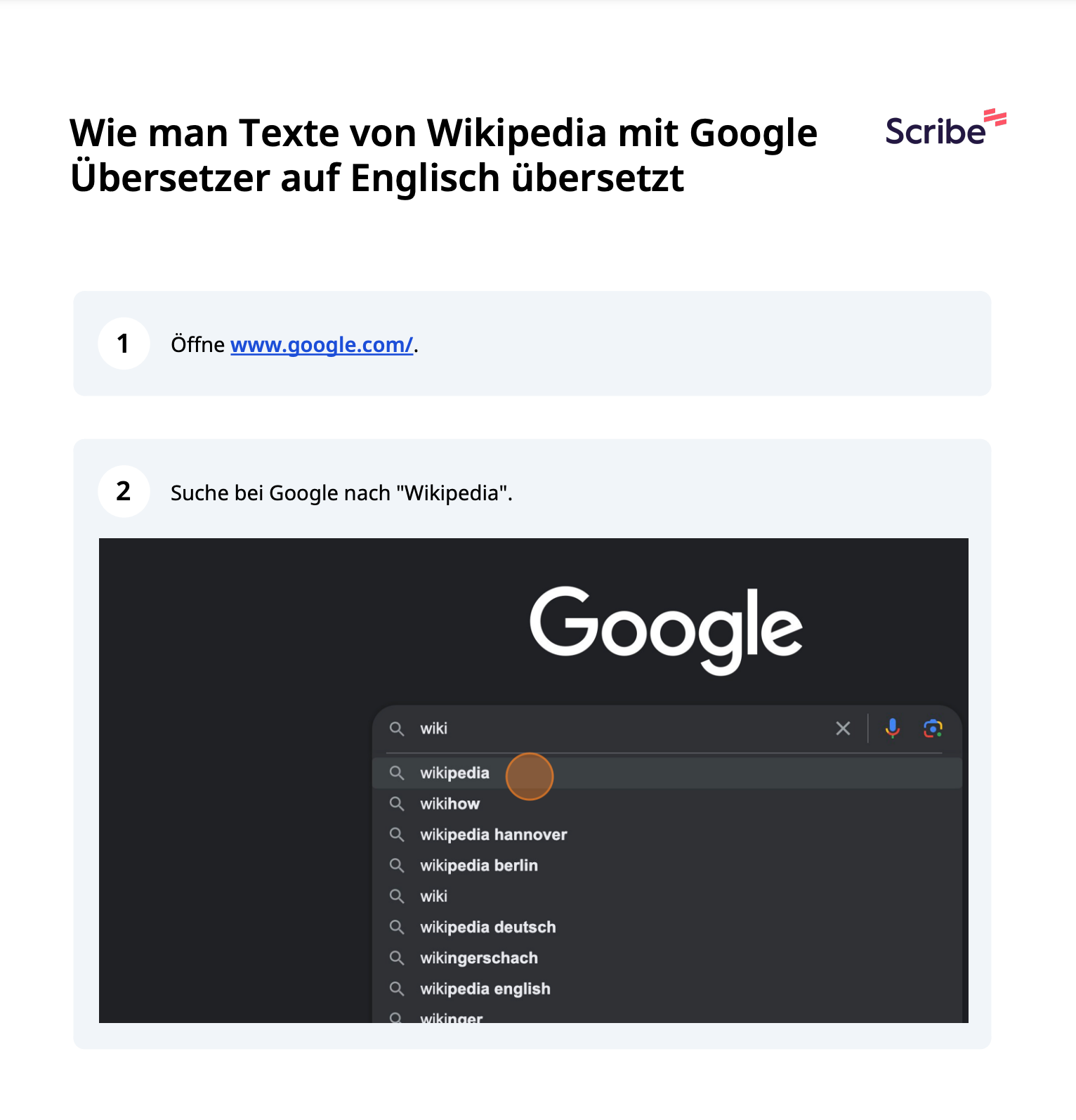
So wird für unser Beispiel die erste Seite der Anleitung dann als PDF-Dokument dargestellt.

Der HTML-Code für ein Leerzeichen ist folgender:
Fazit
Mit dem Tool Scribe ist es selbst in der kostenlosen Version problemlos möglich, visuell ansprechende und strukturierte Anleitungen zu erstellen, die leicht verständlich sind und auf verschiedene Weisen mit anderen geteilt werden können. Die aufgezeichneten Schritte sind möglicherweise nicht perfekt beschrieben und bisher automatisiert nur in englischer Sprache verfügbar, dennoch sind sie äußerst hilfreich und vor allem zeitsparend bei der Erstellung von Schritt-für-Schritt-Anleitungen.
Probiere es selbst aus und überzeuge dich von den vielfältigen Möglichkeiten von Scribe. Wenn du noch tiefer in das Thema eintauchen möchtest, findest du hier ein nützliches (englisches) Video, das die Funktionsweise von Scribe anhand eines anderen Beispiels erklärt.
Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)