The blog module uses AJAX to load older posts. If you click on the button for older entries, the blog module will reload instead of refreshing the entire page. This is how AJAX works.
The pagination links have the?et_blog parameter to avoid conflicts with the main query during pagination. It has no effect on SEO
SEO is about organic ranking optimization, not paid advertising.
as the URLs have the “canonical” URLA Uniform Resource Locator identifies and locates a resource, for example a website, via the access method to be used and the location of the resource in computer networks. set to the main page.
In some cases, you may want to refresh the page to apply custom styles or to display the URLA Uniform Resource Locator identifies and locates a resource, for example a website, via the access method to be used and the location of the resource in computer networks. of the next page.
To disable AJAX, enter this code in Divi
<script>
(function($) {
$(document).ready(function() {
$(".et_pb_module.et_pb_posts .pagination a, .et_pb_blog_grid .pagination a").click(function() {
window.location.href = $(this).attr('href');
return false;
});
});
})(jQuery);
</script>
If you only need to deactivate AJAX on one page, you can insert this code into the code module.
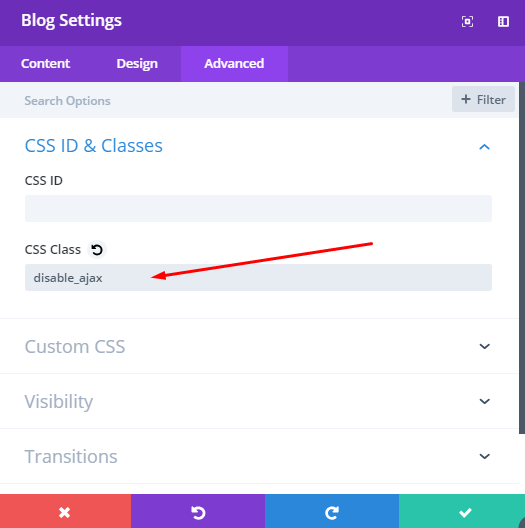
To disable AJAX for a specific blog module, add a custom CSSCSS ( Cascading style sheets ) means “multi-level format templates” in German. CSS is a formatting language for HTML, SVG and XML documents. CSS is used to separate the content of a website from the design! There is more information here . class to the “Advanced settings” tab of the module, for example:
disable_ajax


<script>
(function($) {
$(document).ready(function() {
$(".disable_ajax .pagination a").click(function() {
window.location.href = $(this).attr('href');
return false;
});
});
})(jQuery);
</script>Dieser Beitrag ist auch verfügbar auf:
![]() Deutsch (German)
Deutsch (German)

