Das Blog-Modul verwendet AJAX, um ältere Posts zu laden. Wenn Sie auf die Schaltfläche für ältere Einträge klicken, lädt das Blog-Modul neu, anstatt die gesamte Seite zu aktualisieren. So funktioniert AJAX.
Die Paginierungslinks haben die?et_blog -Parameter, um Konflikte bei der Paginierung mit der Hauptabfrage zu vermeiden. Es hat keine Auswirkung auf SEO
Es geht bei SEO um die organische Optimierung des Rankings, nicht um bezahlte Werbung. mehr erfahren, da die URLs die „kanonische“ URLEin Uniform Resource Locator identifiziert und lokalisiert eine Ressource, beispielsweise eine Webseite, über die zu verwendende Zugriffsmethode und den Ort der Ressource in Computernetzwerken. mehr erfahren auf die Hauptseite gesetzt haben.
In einigen Fällen möchten Sie möglicherweise die Seite aktualisieren, um benutzerdefinierte Stile anzuwenden oder um die URLEin Uniform Resource Locator identifiziert und lokalisiert eine Ressource, beispielsweise eine Webseite, über die zu verwendende Zugriffsmethode und den Ort der Ressource in Computernetzwerken. mehr erfahren der nächsten Seite anzuzeigen.
Um AJAX zu deaktivieren, geben Sie diesen Code in Divi
<script>
(function($) {
$(document).ready(function() {
$(".et_pb_module.et_pb_posts .pagination a, .et_pb_blog_grid .pagination a").click(function() {
window.location.href = $(this).attr('href');
return false;
});
});
})(jQuery);
</script>
Wenn Sie AJAX nur auf einer Seite deaktivieren müssen, können Sie diesen Code in das Codemodul einfügen.
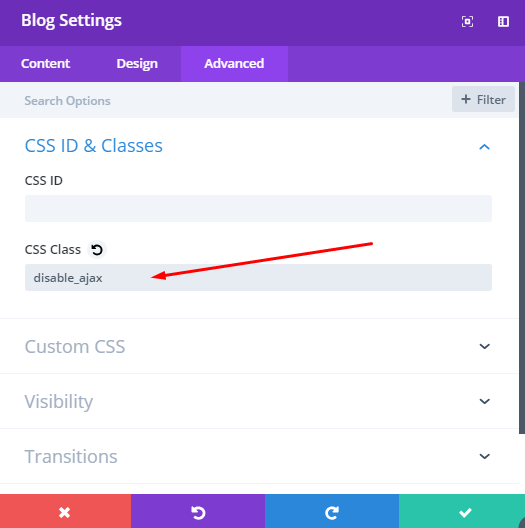
Um AJAX für ein bestimmtes Blog-Modul zu deaktivieren, fügen Sie eine benutzerdefinierte CSS-Klasse zur Registerkarte „Erweiterte Einstellungen“ des Moduls hinzu, zum Beispiel:
disable_ajax


<script>
(function($) {
$(document).ready(function() {
$(".disable_ajax .pagination a").click(function() {
window.location.href = $(this).attr('href');
return false;
});
});
})(jQuery);
</script>Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)
