In WordPress
Silbentrennung mit CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren: hyphens
Unglaublich, aber wahr: CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren unterstützt bereits die Silbentrennung! Die Eigenschaft hyphens lässt sich mit den Werten „none“, „manual“ und „auto“ verwenden. Im Alltag wird meist auto genutzt, da hierbei der Browser selbstständig die Wörter trennt.
body {
hyphens: auto;
}
Wichtig: Damit das funktioniert, muss das lang Attribut im HTML-Tag gesetzt sein, damit der Browser weiß, in welcher Sprache er trennen soll.
body(lang:de) {...}
Weiche Trennzeichen: ­
Ein weiches Trennzeichen (Soft Hyphen) fügst du mit ­ in Wörter ein, um sie bei Raumknappheit zu trennen.
Beispiel:
Stellen­angebote
Bei einem Soft Hyphen erscheint an der Trennstelle ein Bindestrich.
Worttrennung ohne Trennstrich: <wbr>
Mit dem <wbr> Tag (Word Break Opportunity) kannst du einen optionalen Trennpunkt innerhalb eines Wortes setzen, ohne dass ein Bindestrich erscheint.
Beispiel:
Nahrungsmittel<wbr>unverträglichkeit
Geschützte Leerzeichen verhindern Trennungen:
Das geschützte Leerzeichen ( ), auch Non-Breaking Space genannt, verhindert die Trennung an ungewünschten Stellen.
Beispiel:
Eric Fischer
Dieses Leerzeichen sorgt dafür, dass Worte wie „Eric Fischer“ stets zusammenbleiben.
Ich hoffe, diese Tipps helfen dir dabei, deine WordPress-Seiten noch professioneller zu gestalten. Für mich waren viele dieser Techniken von großer Hilfe!
Silbentrennung mit dem Divi-Theme
Das Divi-Theme

hyphens: auto; in spezifischen Klassen kannst du gezielt steuern, wo Silbentrennungen vorgenommen werden sollen.
Im Beispiel unten wird die Silbentrennung auf alle H4-Überschriften innerhalb der Blurb-Module aktiviert. Dies kann besonders nützlich sein, um die Lesbarkeit in Überschriften zu verbessern, die aufgrund ihrer Größe oder des Layouts oft zu unerwünschten Wortüberläufen neigen.
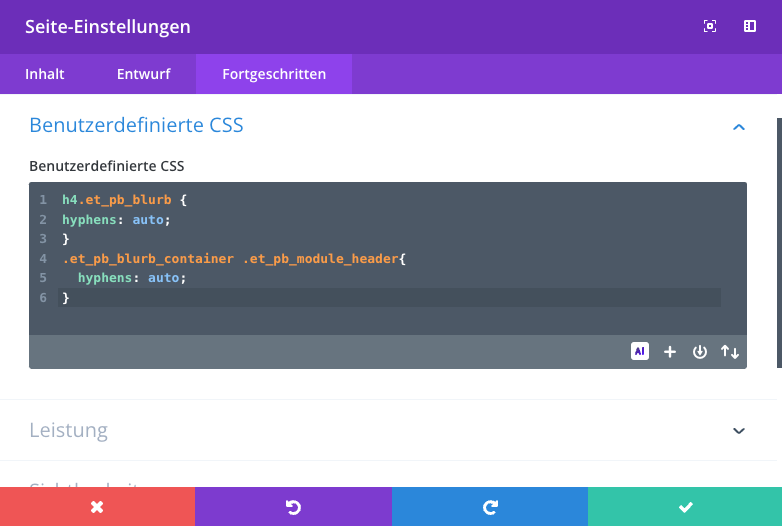
h4.et_pb_blurb {
hyphens: auto;
}
.et_pb_blurb_container .et_pb_module_header{
hyphens: auto;Diese Regeln können entweder global für das gesamte Theme eingestellt werden, um eine einheitliche Darstellung auf allen Seiten zu gewährleisten, oder gezielt auf einzelne Elemente oder Seiten angewendet werden. Die Anwendung auf individuelle Elemente bietet Flexibilität, insbesondere wenn unterschiedliche Abschnitte der Website unterschiedliche Layout-Anforderungen haben.
Das Einfügen dieser CSS-Regeln in Divi

Diese Methode hilft, die typografische Qualität deiner Inhalte zu verbessern und die Lesbarkeit auf Geräten mit verschiedenen Bildschirmgrößen zu optimieren.
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Instagram. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenDieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)

