In WordPress
Hyphenation with CSSCSS ( Cascading style sheets ) means “multi-level format templates” in German. CSS is a formatting language for HTML, SVG and XML documents. CSS is used to separate the content of a website from the design! There is more information here .: hyphens
Unbelievable, but true: CSSCSS ( Cascading style sheets ) means “multi-level format templates” in German. CSS is a formatting language for HTML, SVG and XML documents. CSS is used to separate the content of a website from the design! There is more information here . already supports hyphenation! The property hyphens can be used with the values “none”, “manual” and “auto”. In everyday life, auto is usually used, as the browser automatically separates the words.
body {
hyphens: auto;
}
Important: For this to work, the lang attribute must be set in the HTML tag so that the browser knows in which language it should separate.
body(lang:de) {...}
Soft separators: ­
You can insert a soft hyphen into words with ­ to separate them when space is limited.
Example:
Stellen­angebote
In the case of a soft hyphen, a hyphen appears at the separation point.
Word separation without hyphen: <wbr>
With the <wbr> tag (Word Break Opportunity), you can set an optional hyphen within a word without a hyphen appearing.
Example:
Nahrungsmittel<wbr>unverträglichkeit
Protected spaces prevent separations:
The protected space ( ), also known as non-breaking space, prevents separation in unwanted places.
Example:
Eric Fischer
This space ensures that words such as “Eric Fischer” always remain together.
I hope these tips will help you to make your WordPress
Hyphenation with the Divi theme
The Divi theme

hyphens: auto; in specific classes, you can specifically control where hyphenation should be applied.
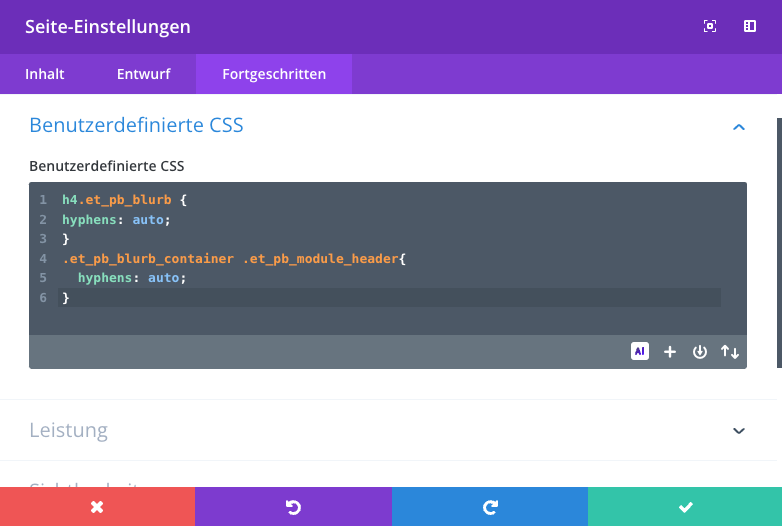
In the example below, hyphenation is activated for all H4 headings within the blurb modules. This can be particularly useful to improve readability in headings, which are often prone to unwanted word overflow due to their size or layout.
h4.et_pb_blurb {
hyphens: auto;
}
.et_pb_blurb_container .et_pb_module_header{
hyphens: auto;These rules can either be set globally for the entire theme to ensure a uniform display on all pages, or they can be applied specifically to individual elements or pages. The application to individual elements offers flexibility, especially if different sections of the website have different layout requirements.
Inserting these CSSCSS ( Cascading style sheets ) means “multi-level format templates” in German. CSS is a formatting language for HTML, SVG and XML documents. CSS is used to separate the content of a website from the design! There is more information here . rules in Divi

This method helps to improve the typographical quality of your content and optimize readability on devices with different screen sizes.
Dieser Beitrag ist auch verfügbar auf:
![]() Deutsch (German)
Deutsch (German)

