To ensure that caching with WP Rocket works well in the Divi theme

Divi 4.10 performance update
Version 4.10 of Divi
- WP Rocket’s Remove Unused CSSCSS ( Cascading style sheets ) means “multi-level format templates” in German. CSS is a formatting language for HTML, SVG and XML documents. CSS is used to separate the content of a website from the design! There is more information here . is compatible with Divi’s Critical CSSCSS ( Cascading style sheets ) means “multi-level format templates” in German. CSS is a formatting language for HTML, SVG and XML documents. CSS is used to separate the content of a website from the design! There is more information here .
- You can set these compatibility exclusions in WP Rocket’s Delay JavaScript execution feature to load Divi’s animated elements without interaction
- No issues have been reported with other Divi




Split tests
Divi’s split testing is not compatible with caching as it is based on PHP
Blog module disappears
The Divi
Deactivate Load CSSCSS ( Cascading style sheets ) means “multi-level format templates” in German. CSS is a formatting language for HTML, SVG and XML documents. CSS is used to separate the content of a website from the design! There is more information here . Asynchronously on the affected page
Or
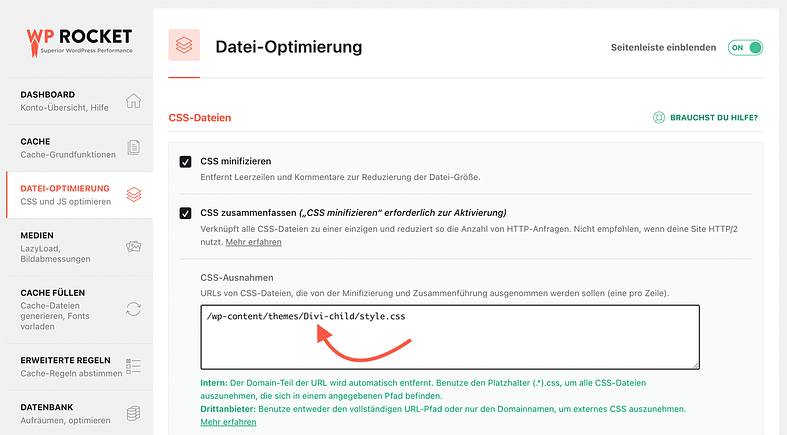
Exclude the Divi
https://docs.wp-rocket.me/article/977-exclude-files-from-optimize-css-delivery
Normally the file path is: /wp-content/themes/Divi/style.css, but if you are using a child theme What is a Child Theme? A Child Theme is an active Theme in WordPress Appearance>Themes that has a line of code to tell WordPress to also use the specified parent Theme (installed but not activated) in WordPress Appearance>Themes. It is the method of making customizations to your Theme but still being able to accept updates from your original Theme developer.... mehr erfahren, it will be different.
What is a Child Theme? A Child Theme is an active Theme in WordPress Appearance>Themes that has a line of code to tell WordPress to also use the specified parent Theme (installed but not activated) in WordPress Appearance>Themes. It is the method of making customizations to your Theme but still being able to accept updates from your original Theme developer.... mehr erfahren, it will be different.
Minify/Combine CSS/JavaScript – Static CSS File Generation
If you are using Divi

Dieser Beitrag ist auch verfügbar auf:
![]() Deutsch (German)
Deutsch (German)