Einfügen von Datumsfeldern in Divi
In diesem Beitrag zeige ich euch, wie ihr in Divi
1. Hinzufügen eines neuen Datumsfeldes
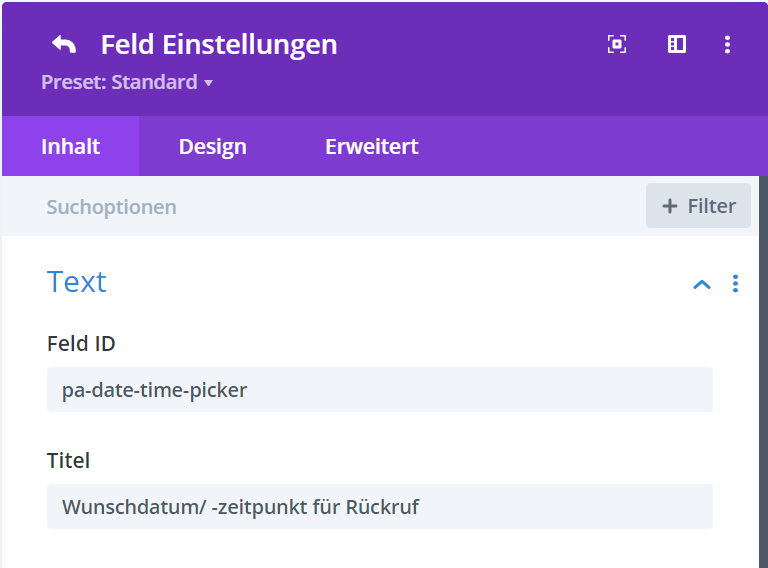
Klicken Sie in einem Divi-Kontaktformular Ihrer Wahl auf die Einstellungen um das Formular zu bearbeiten. Klicken Sie auf das Plus-Symbol „Neues Feld hinzufügen“. Es öffnen sich die Feldeinstellungen mit einem Eingabefeld für die Feld-ID sowie dem Titel. Sie können etwas wie „Wunschdatum/- zeitpunkt für Rückruf“ in das Titelfeld schreiben. Der wichtige Teil ist die Feld-ID. Fügen Sie dort die folgende CSS-Klasse ein und speichern Sie das Formular.
pa-date-time-picker
2. Hinzufügen eines Plugins
Nachdem Sie nun die Feld-ID im Divi-Kontaktformular festgelegt haben, gehen wir zum WordPress-Dashboard und fügen ein neues Plugin hinzu. Geh zu Plugins> Installieren und suche, installiere und aktiviere das Plugin namens Date Time Picker Field.

3. Anpassen der Einstellungen des Plugins
Als nächstes müssen wir eine einfache Codezeile zu den Plugin-Einstellungen hinzufügen.
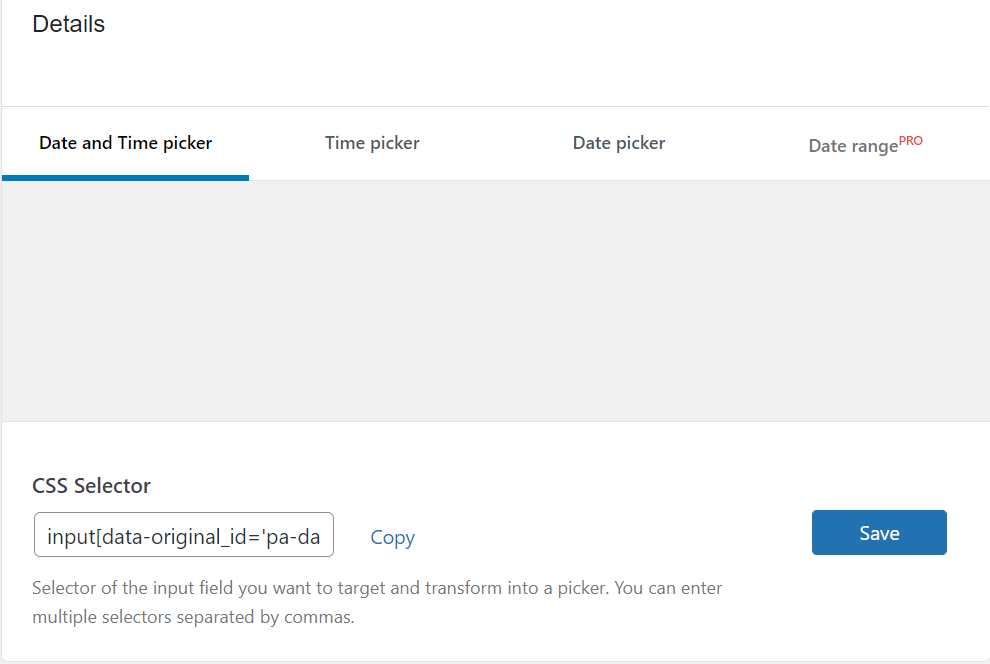
Gehe zu Einstellungen>Date & Time Picker und füge die folgende Zeile ein:
input[data-original_id=’pa-date-time-picker‘]
Wenn du fertig bist, wird es wie das folgende Bild aussehen. Achte darauf, dass du es speicherst.

4. Optionale Anpassungen am Design vornehmen
Wir verwenden die in diesem Tutorial beschriebene Methode für unser Rückruf-Kontaktformular. Wir haben die Stile des Plugins stark verändert und den Code unten eingefügt, damit du ihn verwenden kannst, wenn du möchtest. Du kannst die Farben usw. nach deinen Wünschen anpassen und dies in das CSS-Feld Divi>Theme Options einfügen.
.xdsoft_datetimepicker {
box-shadow: 0 15px 40px 6px rgba(0, 0, 0, 0.1)!important;
}
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_default,
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_current,
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box>div>div.xdsoft_current {
background: #2cba6c;
box-shadow: #2cba6c 0 1px 3px 0 inset;
}
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_default:hover {
background: #e03574!important;
box-shadow: #e03574 0 1px 3px 0 inset!important;
}
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_today {
color: #e03574!important;
}
.xdsoft_datetimepicker .xdsoft_datepicker {
width: 350px!important;
}
.xdsoft_datetimepicker .xdsoft_timepicker {
width: 100px!important;
}
.xdsoft_datetimepicker .xdsoft_calendar td,
.xdsoft_datetimepicker .xdsoft_calendar th {
background: #ffffff;
border: 2px solid #ebf8f1;
}
.xdsoft_datetimepicker.xdsoft_noselect.xdsoft_default {
padding: 20px;
border-radius: 10px;
border: none;
}
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box>div>div {
background: #ffffff;
border-top: 2px solid #ebf8f1;
color: #333;
font-size: 16px;
text-align: center;
border-collapse: collapse;
cursor: pointer;
border-bottom-width: 0;
height: 36px;
line-height: 36px;
padding: 0 8px;
}
.xdsoft_datetimepicker .xdsoft_calendar td,
.xdsoft_datetimepicker .xdsoft_calendar th {
background: #ffffff;
border: 2px solid #ebf8f1;
color: #333;
font-size: 16px;
height: 36px;
}
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box {
border-bottom: 2px solid #ebf8f1;
}
.xdsoft_time_box {
border: 2px solid #ebf8f1;
}
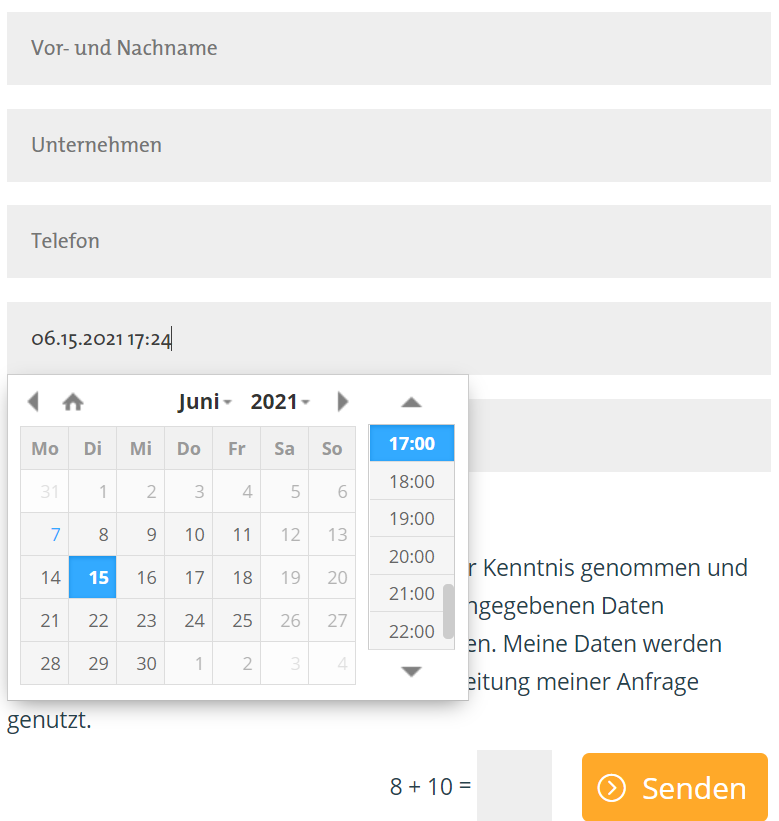
Das Bild unten zeigt, wie unser Kontaktformular Datum und Uhrzeit auswählt.

Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)
