Wenn Sie ein Benutzer des WordPress Divi-Themes von „Elegant Themes“ sind und frustriert sind, dass die Zahl „3“ anstelle des Dropdown-Untermenüpfeils aufleuchtet, wie können Sie das Problem beheben?
Das Problem
Das Problem kann auftreten, wenn Sie mit Divi eine neue Website erstellen und Menüelemente haben, die Sie in ein Dropdown-Untermenü aufnehmen möchten. Wenn Ihr Hosting-Server nicht blitzschnell ist, kratzen Sie sich möglicherweise am Kopf, wenn Ihre Site zum ersten Mal auf dem Bildschirm geladen wird. Der Grund dafür ist, dass diese Zahl „3“ kurz auftaucht, bevor das kleine Dropdown-Pfeilsymbol an seiner Stelle erscheint. Dies kann besonders frustrierend sein, wenn Sie gerade eine Site für einen Kunden erstellt haben und dieser Sie gebeten hat, das Problem zu beheben. Das Hauptbild (oben) zeigt die Seite nach dem Laden und das Bild unten zeigt, was Sie sehen, während die Seite gerendert wird. Kurz gesagt, die Nummer drei, die zuerst erscheint, ist ein schriftartbezogenes Problem, da Ihre Schriftart nicht vor anderen Elementen auf der Seite geladen wird.

Wie repariert man
Glücklicherweise gibt es eine einfache Lösung, für die kein Plugin erforderlich ist, sondern nur ein einfacher Code, der dem hinzugefügt wird Abschnitt Ihrer Divi-Website, der eine einfache Anleitung zum Priorisieren des Vorladens Ihrer Schriftart enthält.
1. Melden Sie sich im Admin-Bereich Ihres Divi

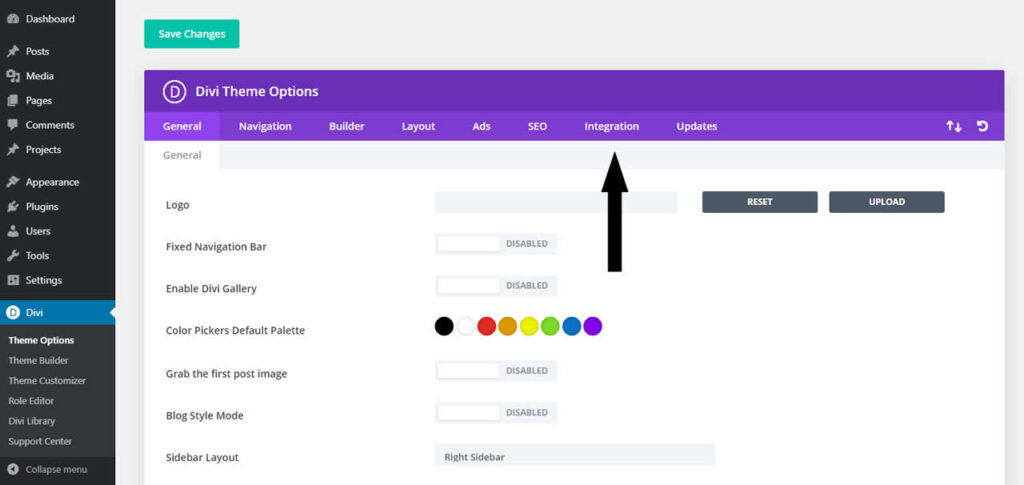
2. Gehen Sie zur Registerkarte Integration und wählen Sie sie aus

3. Stellen Sie sicher, dass die Header-Code-Option von Divi
<!-- Preloading font to fix menu icon flashing 3 -->
<link rel="preload" href="/wp-content/themes/Divi/core/admin/fonts/modules.ttf" as="font" type="font/ttf" crossorigin="anonymous">
<!-- Preloading font to fix menu icon flashing - end -->

Sobald Sie es hinzugefügt haben, speichern und schließen Sie es und Ihr Problem sollte behoben sein
Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)