wir haben eine Anleitung zusammengestellt, um ein Popup per Button zu öffnen.
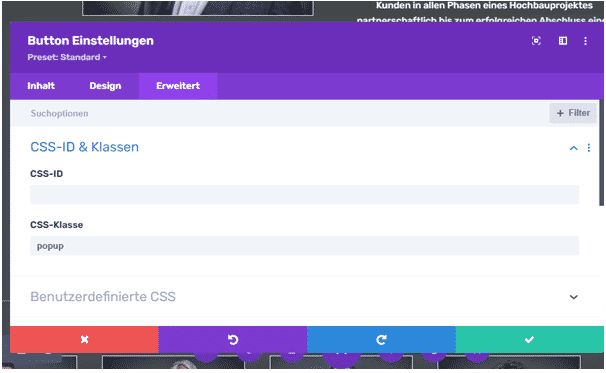
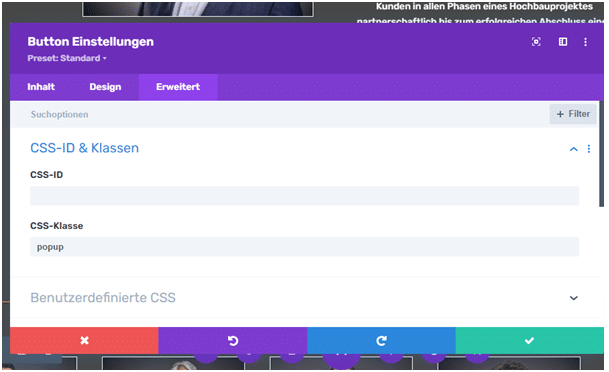
1. CSS Klasse
Dem Schaltflächenelement “popup” eine Klasse geben

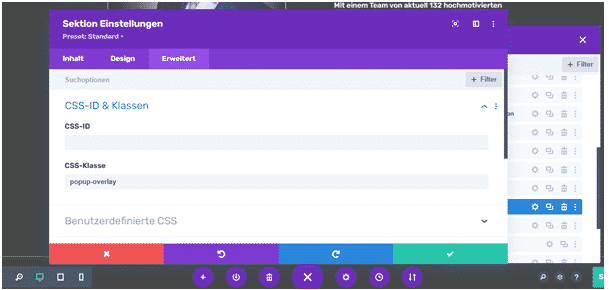
2. Abschnitts- und Spaltenklassen
Fügen Sie einen Abschnitt mit dem Klassennamen “popup-overlay” hinzu

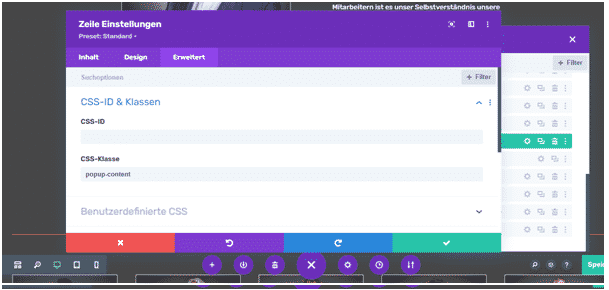
Füge dann in der Spalte den Klassennamen “popup-content” mit etwas in die Spalte ein.

Füge dann ein Textmodul für das Schließen-Symbol im Popup mit Inhalt hinzu:
<span class="close-popup">x</span>Fügen Sie dann modalen Text hinzu, um Inhalt im Popup hinzuzufügen und Ihren Inhalt hinzuzufügen.
3 CSS zum benutzerdefinierten CSS hinzufügen
.popup-overlay {
position: fixed;
top: 0;
width: 100%;
height: 100vh;
z-index: -1;
justify-content: center;
align-items: center;
opacity: 0;
overflow: hidden;
transition: opacity 0.4s ease-in-out;
-moz-transition: opacity 0.4s ease-in-out;
-webkit-transition: opacity 0.4s ease-in-out;
background: rgba(0,0,0,0.9);
}
.popup-overlay.show {
display: flex;
opacity: 1;
z-index: 99999;
}
span.close-popup {
color: #fff;
position: absolute;
top: -53px;
right: -32px;
font-size: 30px;
cursor: pointer;
}Füge jquery
<script>
jQuery(document).ready(function( $ ) {
$(document).on('click', '.popup', function(event){
event.preventDefault();
});
});
</script>
<script>
jQuery(document).ready(function ($) {
$(document).on('touchstart click', '.popup', function(event){
event.preventDefault();
$('.popup-overlay').addClass('show');
});
$(document).on('touchstart click', '.popup-overlay', function(event){
$('.popup-overlay').removeClass('show');
});
$(document).on('touchstart click', '.popup-content', function(event){
event.stopPropagation();
});
$('.close-popup').click(function(){
$('.popup-overlay').removeClass('show');
});
});
</script>Hinzufügen von zwei Popups auf einer Seite
Hierfür müssen alle oben genannten cssCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren, jQuery
1) Klassennamen ändern
Button – popup2
Section – popup-overlay2
Column – popup-content2
Close button – <span class=“close-popup2″>x</span>
Ich habe jQuery
<script>
jQuery(document).ready(function( $ ) {
$(document).on('click', '.popup2', function(event){
event.preventDefault();
});
});
</script>
<script>
jQuery(document).ready(function ($) {
$(document).on('touchstart click', '.popup2', function(event){
event.preventDefault();
$('.popup-overlay2').addClass('show2');
});
$(document).on('touchstart click', '.popup-overlay2', function(event){
$('.popup-overlay2').removeClass('show2');
});
$(document).on('touchstart click', '.popup-content2', function(event){
event.stopPropagation();
});
$('.close-popup2').click(function(){
$('.popup-overlay2').removeClass('show2');
});
});
</script>
Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)