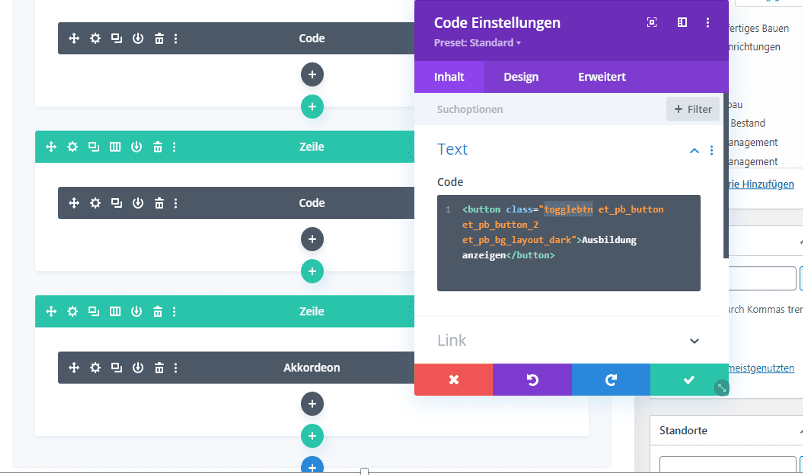
1. create button via code
Add a button with the class name “togglebtn” as shown in a screenshot
<button class="togglebtn et_pb_button et_pb_button_2 et_pb_bg_layout_dark">Button Text</button>
2. insert the CSS class into the element to be published
The element to be hidden needs the following class:
toggle-element
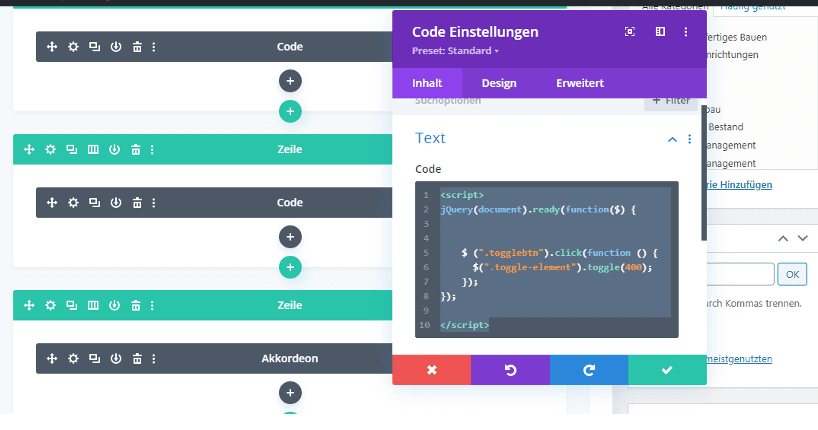
3. additional code module with the Java Script function
Inserts an additional code element to enable the Java Script function:
<script>
jQuery(document).ready(function($) {
$ (".togglebtn").click(function () {
$(".toggle-element").toggle(400);
});
});
</script>

Dieser Beitrag ist auch verfügbar auf:
![]() Deutsch (German)
Deutsch (German)

