1. Button erstellen per Code
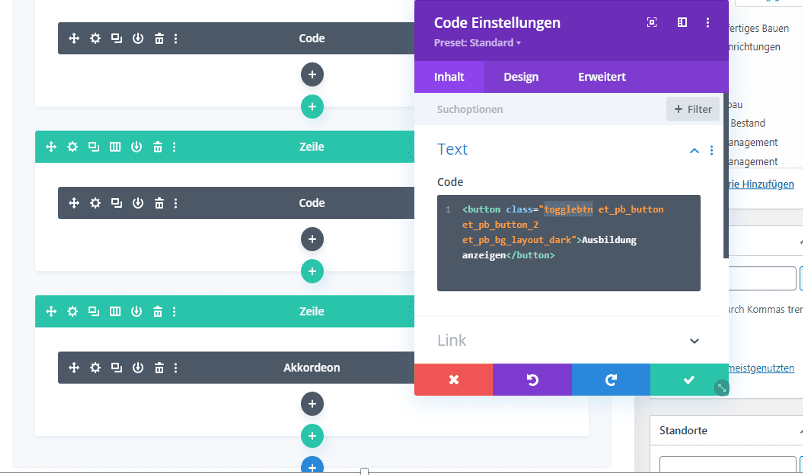
Füge eine Schaltfläche mit dem Klassennamen „togglebtn“ wie in einem Screenshot hinzu
<button class="togglebtn et_pb_button et_pb_button_2 et_pb_bg_layout_dark">Button Text</button>
2. CSS-Klasse in das auzublendene Element einfügen
Das Element welches ausgeblendet werden soll braucht folgenden Klasse:
toggle-element
3. Zusätzliches Codemodul mit der Java-Script Funktion
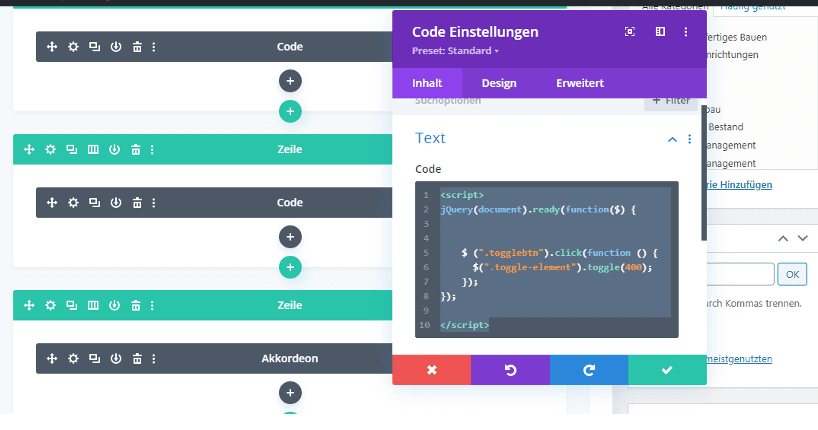
Fügt zusätzlich ein Code-Element ein um die Java-Script Funktion zu ermöglichen:
<script>
jQuery(document).ready(function($) {
$ (".togglebtn").click(function () {
$(".toggle-element").toggle(400);
});
});
</script>

Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)
