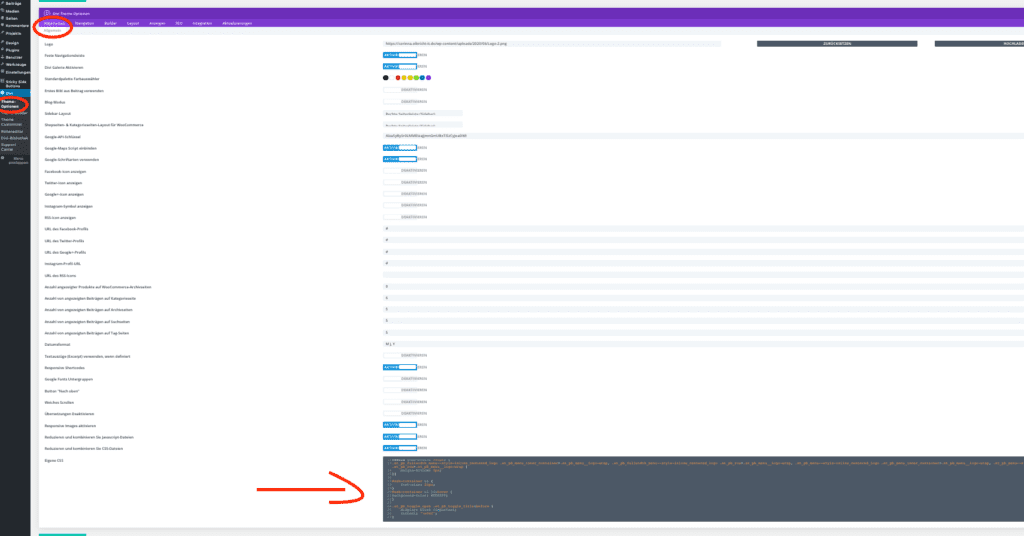
Um in einem Akkordion in DIVI die Möglichkeit des Schließens zu Aktivieren braucht ihr folgenden Code:
- Java-Script, einzufügen unter Divi

<script>
jQuery(function($){
$('.et_pb_toggle_title').click(function(){
var $toggle = $(this).closest('.et_pb_toggle');
if (!$toggle.hasClass('et_pb_accordion_toggling')) {
var $accordion = $toggle.closest('.et_pb_accordion');
if ($toggle.hasClass('et_pb_toggle_open')) {
$accordion.addClass('et_pb_accordion_toggling');
$toggle.find('.et_pb_toggle_content').slideToggle(700, function() {
$toggle.removeClass('et_pb_toggle_open').addClass('et_pb_toggle_close');
});
}
setTimeout(function(){
$accordion.removeClass('et_pb_accordion_toggling');
}, 750);
}
});
});
</script>2. CSSCSS (Cascading Style Sheets) heißt auf deutsch „Mehrstufige Formatvorlagen“. CSS ist eine Formatierungssprache für HTML-, SVG- und XML-Dokumente. Genutzt wird CSS um den Inhalt einer Webseite vom Design zu trennen! Weitere Infos dazu gibt es hier. mehr erfahren Code einfügen unter Divi
.et_pb_toggle_open .et_pb_toggle_title:before {
display: block !important;
content: "\e04f";
}Das Ergebnis sollte so aussehen:
Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)