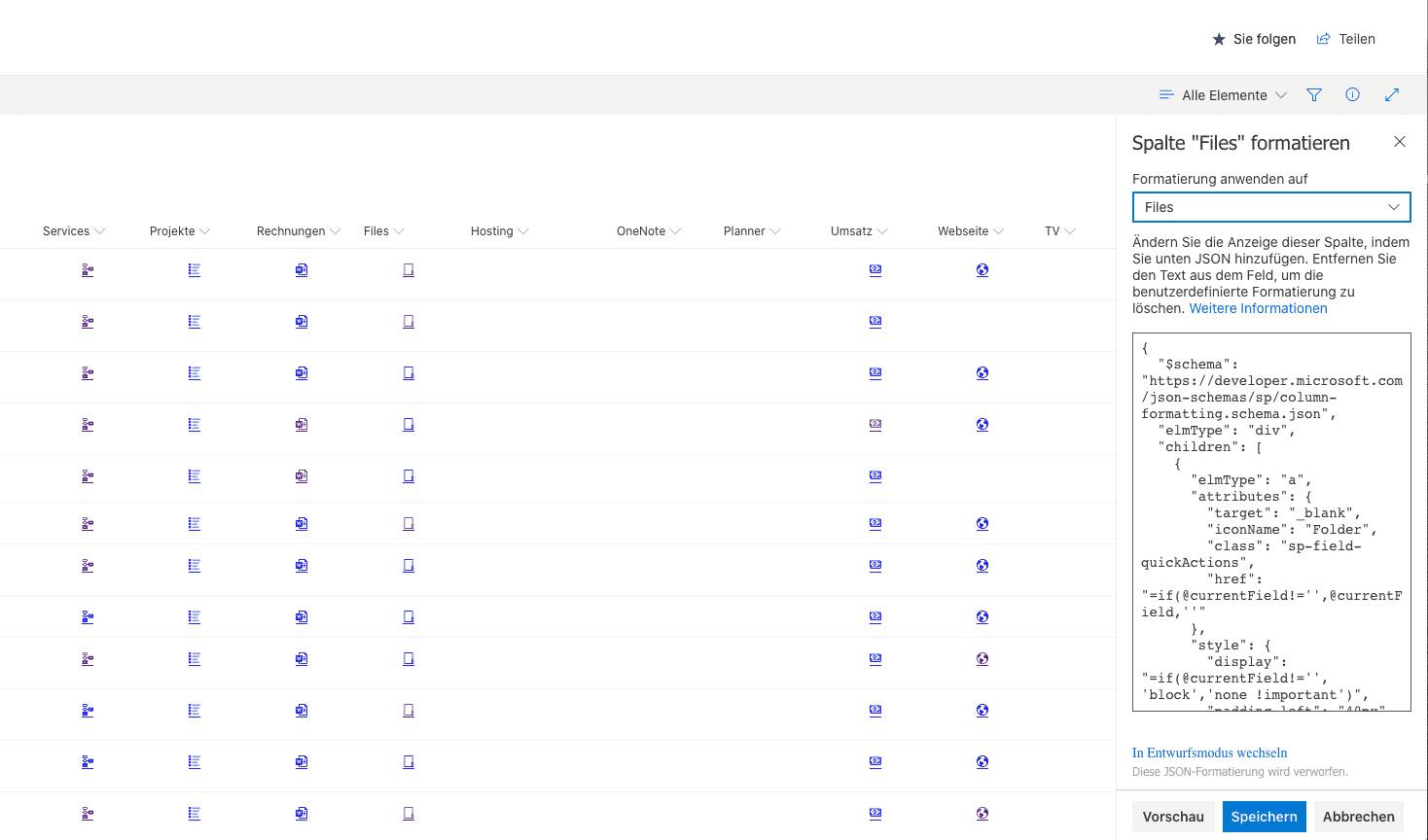
Anstelle eines langen Links ist es deutlich hübscher ein Icon anzuzeigen! Und zwar nur wenn es einen Eintrag in einem Element gibt. Das macht die SharePoint-Liste übersichtlich und dynamischer.
Diesen json-Code könnt ihr euch kopieren:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "a",
"attributes": {
"target": "_blank",
"iconName": "Folder",
"class": "sp-field-quickActions",
"href": "=if(@currentField!='',@currentField,''"
},
"style": {
"display": "=if(@currentField!='', 'block','none !important')",
"padding-left": "40px"
}
}
]
}Das Icon („iconName“) könnt ihr aus den Fabric-Icons
Dieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)