Verleihe deiner WordPress-Webseite mit Divi
1. JavaScript im Code Modul
Füge folgenden Code irgendwo auf der Seite im Code Modul ein:
<div id="snow"></div>
<script>
document.addEventListener('DOMContentLoaded', function(){
var script = document.createElement('script');
script.src = 'https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js';
script.onload = function(){
particlesJS("snow", {
"particles": {
"number": {
"value": 200,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"opacity": {
"value": 0.7,
"random": false,
"anim": {
"enable": false
}
},
"size": {
"value": 5,
"random": true,
"anim": {
"enable": false
}
},
"line_linked": {
"enable": false
},
"move": {
"enable": true,
"speed": 5,
"direction": "bottom",
"random": true,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": true,
"rotateX": 300,
"rotateY": 1200
}
}
},
"interactivity": {
"events": {
"onhover": {
"enable": false
},
"onclick": {
"enable": false
},
"resize": false
}
},
"retina_detect": true
});
}
document.head.append(script);
});
</script> 
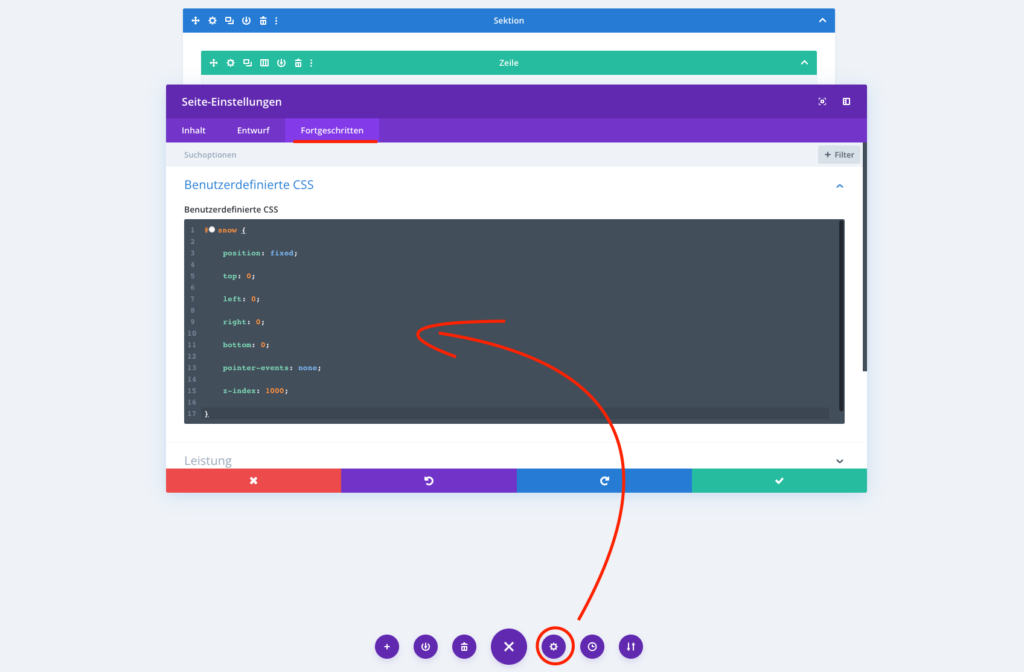
2. CSS Code einfügen
Füge folgenden Code in den Seiteneinstellungen ein:
#snow {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
pointer-events: none;
z-index: 1000;
} 
3. Das Ergebnis
Auf dieser Seite kannst du dir das Ergebnis anschauen:
https://noprob.olbricht.it/hier-schneit-es-wordpress-schnee/
Es sollte bereits schneien dort 🙂
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Instagram. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenDieser Beitrag ist auch verfügbar auf:
![]() English (Englisch)
English (Englisch)

